Handle pre-authorizations
How to handle pre-authorizations.
- Overview
- Before you start
- Create a pre-auth
- Capture a pre-auth
- Cancel a pre-auth
- Further information
- Get Support
Overview
Applicable only when integrating with our Smart Checkout solution.
Pre-authorizations are not available with recurring payments or card installments
Pre-auth transactions with a debit card or credit card hold the balance as unavailable either until the merchant clears the transaction or the hold ‘falls off’. This is automatically done after a certain period, then you ‘lose’ the pre-auth and cannot capture a payment. In the case of debit cards, authorization holds can fall off the account (thus rendering the balance available again) anywhere from 1–5 days after the transaction date depending on the issuing bank’s policy; in the case of credit cards, holds may last as long as 30 days. You are not automatically notified when a pre-auth falls off; there is no webhook or message sent to give you this information.
To start with, you need to create a payment order, using the isPreAuth parameter (set to true). Following on from that, the customer needs to successfully submit their card details against the payment order, after which you have a preauthorized charge (not actual charge yet). You can then subsequently capture the preauth, thus making the charge and taking the payment directly from the customer card without any customer interaction.
Before you start
You need to enable pre-auth captures in the Viva banking app:
Log in to Viva, demo or live , and select the required account.
Go to Settings > API Access.
Select the Allow recurring payments and pre-auth captures via API checkbox as shown below:

The new setting is saved automatically.
Create a pre-auth
Creating a pre-auth involves requesting the customer’s card details via a payment order and placing the approved amount on hold.
Step 1: Create payment order for pre-auth
This API Call uses OAuth2 auth authentication method.
When creating a pre-authorization, the tipAmount parameter should only be set when capturing the pre-auth, and not when creating the initial payment order
/checkout/v2/orders
Request example
| Environment | URL |
|---|---|
| Production | https://api.vivapayments.com/checkout/v2/orders |
| Demo | https://demo-api.vivapayments.com/checkout/v2/orders |
curl '[Environment URL]'
-H 'Authorization: Bearer [access token]'
-H 'Content-Type: application/json'
-d '{
"amount": 1000,
"customerTrns": "string",
"customer": {"email": "","fullName": "","phone": "","countryCode": "","requestLang": ""},
"paymentTimeout": 0,
"preauth": true,
"sourceCode": "Default",
"merchantTrns": "string",
}'<?php
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => '[Environment URL]',
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => '',
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 0,
CURLOPT_FOLLOWLOCATION => true,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => 'POST',
CURLOPT_POSTFIELDS =>'{
"amount": 1000,
"customerTrns": "string",
"customer": {"email": "","fullName": "","phone": "","countryCode": "","requestLang": ""},
"paymentTimeout": 0,
"preauth": true,
"sourceCode": "Default",
"merchantTrns": "string",
}',
CURLOPT_HTTPHEADER => array(
'Authorization: Bearer [access token]',
'Content-Type: application/json'
),
));
$response = curl_exec($curl);
curl_close($curl);
echo $response;
Response example
{
"orderCode": 4335271191272607
}Step 2: Redirect customer to submit card details for the pre-auth
Next, the customer needs to successfully complete the Smart Checkout payment page of the created payment order.
Redirect customer to the below URL replacing [OrderCode] with the order code from Step 1:
| Environment | URL |
|---|---|
| Production | https://www.vivapayments.com/web/checkout?ref=[OrderCode]&color={ColorCode} |
| Demo | https://demo.vivapayments.com/web/checkout?ref={OrderCode}&color={ColorCode} |
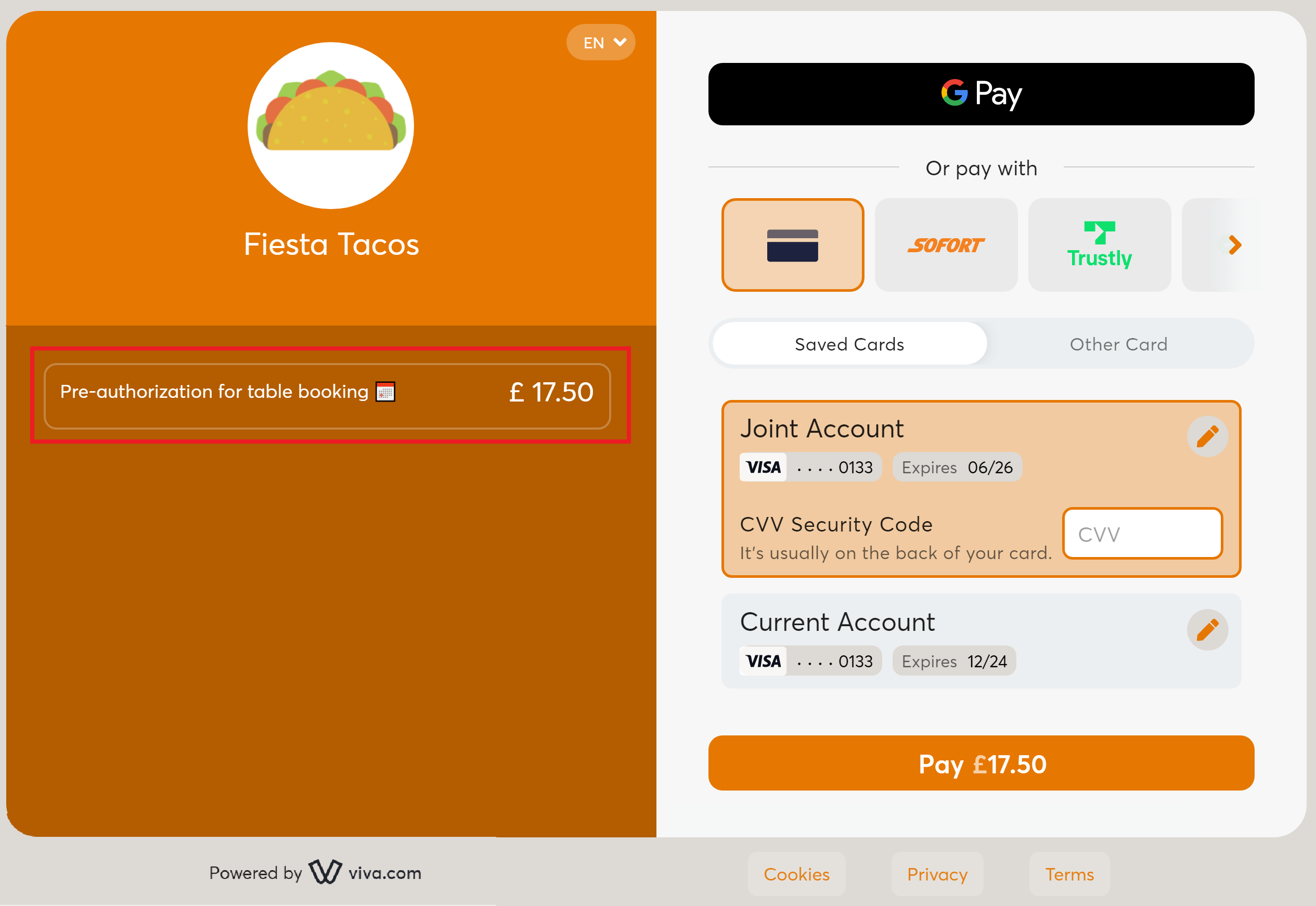
Payment page example
Payment page for a pre-authorization transaction, with a relevant customer description:

Step 3: Confirm the payment
After the customer clicks on the payment button, which appears on the Viva page that is used to pay the payment order, the customer is redirected back to your website. If the payment has been successful or is pending, the customer is redirected to the Success URL, otherwise (i.e. if the payment has been unsuccessful) they are redirected to your Failure URL.
The redirection uses the HTTP GET method and appends the following query string parameters to the redirect Success / Failure URL:
- t (uuid): The transaction ID (may not be returned for some failed transactions). Example:
t=2b4c6b5b-49ff-4e46-adc5-f53740212361. - s (int64): The unique 16-digit ID for the payment order. Example:
s=7680701046572600. - lang (string): The language of the destination page in ISO 639 defined format. Example:
lang=en-GB. - eventId (int32): Viva Event ID code. Example:
eventId=10051(Insufficient funds). - eci (int32): Electronic Commerce Indicator, a value returned by issuer Directory Servers (namely Visa, MasterCard, JCB, and American Express) indicating the outcome of authentication attempted on transactions enforced by 3DS. Example:
eci=1(Authenticated).
Capture a pre-auth
Capturing a pre-auth involves taking the pre-authorized payment out of hold status and receiving it into your account. You can capture either the full amount or a partial payment below the full amount. The hold is released once a single full or partial capture has been actioned.
Note that if you need to be able to capture amounts that exceed the original pre-authorization amount, you have to refer to your Account Manager.
Via banking app
Log in to Viva, demo or live , and select the required account.
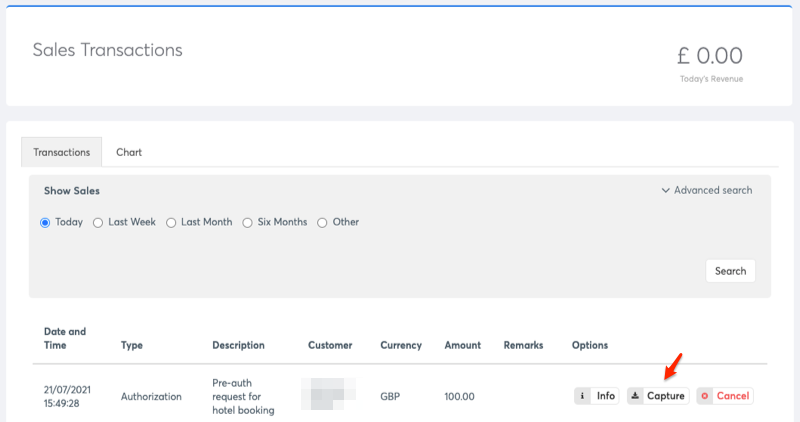
From your dashboard go to Sales > Sales Transactions.
Find the pre-authorization you wish to capture and click on the Capture button:

Via API
To capture a pre-auth via the Viva Payment API, use the Create transaction API call in the same way that you would to create a payment.
For Marketplace integrations, capturing a pre-authorization must be done using the Merchant ID & API Key of your Platform account
This API Call uses basic auth authentication method.
/api/transactions/{transactionId}
Request example
| Environment | URL |
|---|---|
| Production | https://www.vivapayments.com/api/transactions/{transactionId} |
| Demo | https://demo.vivapayments.com/api/transactions/{transactionId} |
curl '[Environment URL]'
-H 'Authorization: Basic [Base64-encoded Merchant ID and API key]' \
-H 'Content-Type: application/json' \
-d '{
"amount": 10000,
"customerTrns": "Capture of hotel booking for customer xyz",
"currencyCode": "978"
}'<?php
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => '[Environment URL]',
CURLOPT_RETURNTRANSFER => true,
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 30,
CURLOPT_FOLLOWLOCATION => true,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => 'POST',
CURLOPT_POSTFIELDS =>'{
"amount": 10000,
"customerTrns": "Capture of hotel booking for customer xyz",
"currencyCode": "978"
}',
CURLOPT_HTTPHEADER => array(
'Content-Type: application/json',
'Authorization: Basic [Base64-encoded Merchant ID and API key]'
),
));
$response = curl_exec($curl);
curl_close($curl);
echo $response;
Response example (successful)
A successful payment capture is identified by “statusId”:”F” (finished or finalised) in the response as shown in the example below.
{
"Emv": null,
"Amount": 100.00,
"StatusId": "F",
"RedirectUrl": null,
"CurrencyCode": "826",
"TransactionId": "14c59e93-f8e4-4f5c-8a63-60ae8f8807d1",
"ReferenceNumber": 838982,
"AuthorizationId": "838982",
"Ctap": null,
"RetrievalReferenceNumber": "109012838982",
"Loyalty": null,
"ThreeDSecureStatusId": 2,
"ErrorCode": 0,
"ErrorText": null,
"TimeStamp": "2021-07-21T18:16:49.9034973+03:00",
"CorrelationId": null,
"EventId": 0,
"Success": true
}Response example (unsuccessful)
An unsuccessful payment capture is identified by “statusId”:”E” (error) in the response as shown in the example below. This will be returned if the pre-auth has fallen off or already been captured.
{
"Emv": null,
"Amount": null,
"StatusId": "E",
"RedirectUrl": null,
"CurrencyCode": null,
"TransactionId": null,
"ReferenceNumber": null,
"AuthorizationId": null,
"Ctap": null,
"RetrievalReferenceNumber": null,
"Loyalty": null,
"ThreeDSecureStatusId": null,
"ErrorCode": 403,
"ErrorText": "Preauth has expired or already captured",
"TimeStamp": "2021-07-22T12:39:27.900582+03:00”,
"CorrelationId": null,
"EventId": 1,
"Success": false
}Cancel a pre-auth
Via banking app
Log in to Viva, demo or live , and select the required account.
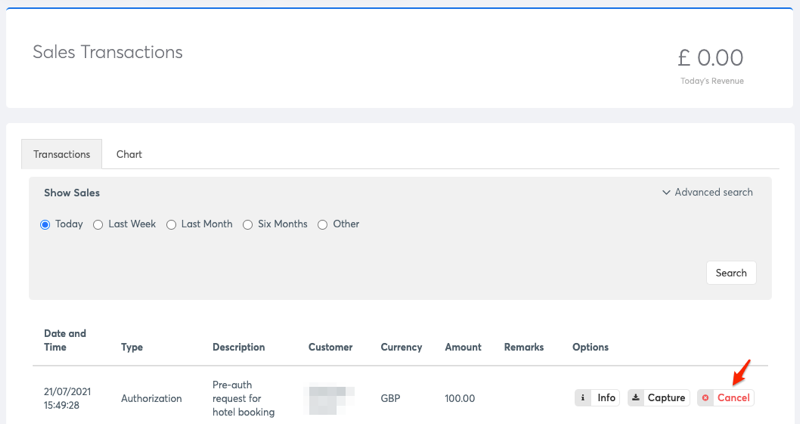
From your dashboard go to Sales > Sales Transactions.
Find the pre-authorization you wish to cancel and click on the Cancel button:

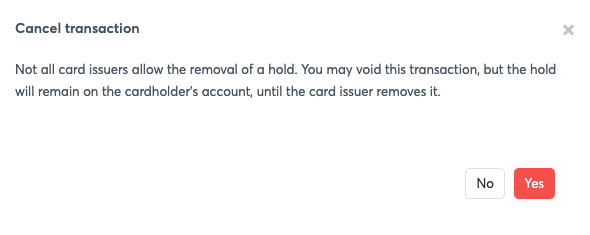
An issuer alert is displayed in a popup:

Click on the Yes button to go ahead with the cancellation.
Via API
To cancel a pre-auth via the Viva Payment API, use the Cancel transaction API call in the same way that you would to reverse a payment.
This API Call uses basic auth authentication method.
/api/transactions/{transactionId}/?amount=10000
Request example
| Environment | URL |
|---|---|
| Production | https://www.vivapayments.com/api/transactions/{transactionId}/?amount={amount} |
| Demo | https://demo.vivapayments.com/api/transactions/{transactionId}/?amount={amount} |
curl -X DELETE '[Environment URL]'
-H 'Authorization: Basic [Base64-encoded Merchant ID and API key]'<?php
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => '[Environment URL]',
CURLOPT_RETURNTRANSFER => true,
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 30,
CURLOPT_FOLLOWLOCATION => true,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => 'DELETE',
CURLOPT_HTTPHEADER => array(
'Content-Type: application/json',
'Authorization: Basic [Base64-encoded Merchant ID and API key]'
),
));
$response = curl_exec($curl);
curl_close($curl);
echo $response;
Response example (successful)
A successful cancellation is identified by “statusId”:”F” (finished or finalised) in the response as shown in the example below.
{
"Emv": null,
"Amount": 100.00,
"StatusId": "F",
"RedirectUrl": null,
"CurrencyCode": "826",
"TransactionId": "1289e200-6891-4739-afe5-5c13e839545b",
"ReferenceNumber": 839335,
"AuthorizationId": null,
"RetrievalReferenceNumber": "109110839335",
"Loyalty": null,
"ThreeDSecureStatusId": 2,
"ErrorCode": 0,
"ErrorText": null,
"TimeStamp": "2021-07-21T18:07:40.5164237+03:00",
"CorrelationId": null,
"EventId": 0,
"Success": true
}Response example (unsuccessful)
An unsuccessful cancelation of a pre-auth is identified by “statusId”:”E” (error) in the response as shown in the example below. This will be returned if the pre-auth has fallen off or already been cancelled.
{
"Emv": null,
"Amount": null,
"StatusId": "E",
"RedirectUrl": null,
"CurrencyCode": null,
"TransactionId": null,
"ReferenceNumber": null,
"AuthorizationId": null,
"RetrievalReferenceNumber": null,
"Loyalty": null,
"ThreeDSecureStatusId": null,
"ErrorCode": 403,
"ErrorText": "PaymentsNonReversibleTransaction: Request to reverse transaction aborted",
"TimeStamp": "2021-07-22T12:49:40.8336001+03:00",
"CorrelationId": null,
"EventId": 2055,
"Success": false
}Further information
Check out the following tutorials for more details about some of the above topics:
Relevant transaction feedback parameters: “TransactionTypeId”: 0 (card capture); 1 (card pre-auth)
Get Support
If you would like to integrate with Viva, or if you have any queries about our products and solutions, please see our Contact & Support page to see how we can help!
