PrestaShop Smart Checkout plugin
Our PrestaShop Smart Checkout plugin allows you to accept payments via Viva Smart Checkout in your PrestaShop store.
- Overview
- Before you start
- Setup instructions
- Multistore setup instructions
- Capturing a preauthorized transaction
- Upgrading the plugin
- Installation Guide (PDF)
- PrestaShop Addons page
- Get Support
Overview
- Supported currencies: CZK (Czech koruna), DKK (Danish krone), EUR (Euro), GBP (Pound sterling), HUF (Hungarian forint), PLN (Polish złoty), RON (Romanian leu) & SEK (Swedish krona)
- Version of PrestaShop required: 1.6.1 or later version
- Pricing: A surcharge of 0.35% is applied on top of the acquiring fee (for the acquiring fee please refer to the pricing page of our website)
This plugin uses our Smart Checkout solution. Please see our video overview of Smart Checkout’s main features and benefits:
Features
- Increased conversion: dynamically shows payment methods most likely to convert
- Customer preferences: remembers past payment behavior and preferences of the customer across merchants and countries
- Saved cards (customer-side): customers can pay using cards they have saved during past purchases, even from other merchants; thus, saved cards are available even to first-time customers. The customer does not need to create an account to save a card or re-use saved cards. New merchants take advantage of the pool of already saved cards across the Viva ecosystem
- Card tokenization (merchant-side): the merchant can save the card tokens of their customers in the merchant backend, and then use the saved card tokens when the merchant will redirect their customers to Smart Checkout again in the future. The saved card tokens provided by the merchant will then be presented to the customer on Smart Checkout to use and pay with
- Decline recovery: based on the customer’s past payment behavior, we prompt the customer to re-try a declined payment
- Installments1: the customer is able to pay via installments, where applicable (available in Greece only)
- Recurring payments: not supported yet
- Pre-authorizations: Supported. Please activate the “Allow recurring payments and pre-auth captures via API“ setting on your Viva.com banking app before enabling them on Prestashop. For more info check here.
- Mobile optimized: offer an optimized browsing experience on any device (mobile, tablet, laptop, or desktop)
- Local languages & currencies: support for 17 languages (English, German, French, Italian, Spanish, Polish, Romanian, Dutch, Greek, Czech, Portuguese, Swedish, Hungarian, Bulgarian, Danish, Finnish, and Croatian), and 8 currencies
- Cross-border payments: Supported for all payment methods; you can accept payments from international customers for all payment methods.
- Cross-currency payments: Not yet supported; your customer can only pay you in the currency of your business account
- Compliance & security: full PCI & SCA/3DS support utilizing SCA exemptions, along with advanced fraud protection using Machine Learning algorithms
- Constantly self-updated: regular self-updates with no coding required from you, to a) offer new payment methods, b) offer new conversion-improving features, and c) comply with all the latest regulatory and security requirements
- Single account: No need to have a separate account for settlement
- Next day settlement: Money from customer payment is available in your Viva account the next day
- 0% Acceptance fee: Use your Viva Debit Mastercard to pay for your business expenses and lower your payment acceptance fees up to 0%
- Scalability: Through our reliable and state-of-the-art cloud-based infrastructure, you won’t miss a payment
1 Please note: If offering installments, the value provided by the merchant is not the number of installments the customer will select, and it is not mandatory for the customer to select installments at all. The process is as follows:
- The merchant indicates the maximum number of installments they wish to offer to the customer
- It is then up to the customer whether they pay with or without installments
- If the customer decides to pay with installments, they are able to select the number of installments (up to the maximum specified by the merchant)
User experience
Screenshots
This plugin uses our Smart Checkout solution. Customers are redirected from your checkout page on your PrestaShop store to Viva Smart Checkout to pay, and after the customer pays, they are redirected automatically back to your PrestaShop store.
The below images show:
a) a demo checkout page on PrestaShop, and
b) a demo Viva Smart Checkout:


For the PrestaShop Smart Checkout plugin, when the ‘Cancel’ button is pressed (at the top-left of the Smart Checkout page), the created order is cancelled and the customer is redirected to the merchant’s failure page. The shopping cart is lost and PrestaShop automatically sends an email to the customer to inform them about the order cancellation
Video
The below video shows the user experience from your checkout page to Viva Smart Checkout.
Supported payment methods
Smart Checkout supports a wide variety of payment methods, including:
- Cards (Visa, Mastercard, American Express, Maestro, Bancontact, JCB, Discover & Diners Club)
- Digital wallets (Apple Pay, Google Pay, Samsung Pay, PayPal, PayPal Pay Later, Viva Wallet & MobilePay Online)
- Local payment methods (BANCOMAT Pay, Bancontact QR, BitPay, BLIK, EPS, iDEAL, IRIS, Klarna, MULTIBANCO, MB WAY, P24, PayU, Swish, tbi bank, Trustly, WeChat Pay & BlueCode)
- Direct Debit & other payment methods (SEPA Direct Debit, Pay By Bank, Cash (Viva Spot) & e-banking (ΔΙΑΣ/DIAS))
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
||
 |
 |
Please see our Payment Methods page for further information on all of our payment methods. Note that in order to activate certain Payment Methods for the PrestaShop Smart Checkout plugin, you first need to activate them on your Viva account and for others you need to get in touch with us to activate them for you.
Cross-border payments: You can accept payments from international customers for all payment methods
Before you start
Before you attempt to install the Viva Smart Checkout module for PrestaShop, check that your hosting provider supports the following:
- PHP version 7.1 or later
- PHP extensions: cURL, JSON
- TLS 1.2
Step 1: Create Viva account
If you do not already have an account with Viva please create an account.
- Sandbox/demo account for testing purpose.
- Production/live account for payments in the real world.
Step 2: Generate PrestaShop credentials
- Log in to Viva, demo or live , and select the required account.
Go to Settings > API Access and scroll down to the PrestaShop Credentials section:

To generate your PrestaShop account credentials, click on the Generate a pair of credentials button:
- Note these values for future use
- If you forget the Client secret, you can generate a new one clicking on the ‘Forget your secret? Generate a new one’ button
Step 3: Add your brand logo
We would highly recommend you show your company logo on your payment pages in order to increase customer recognition and trust, thus improving conversion. You can insert your company logo while creating the payment source as outlined above.
You can also change or update this logo at any time. To do this, please see our adding your brand logo tutorial for a step-by-step guide.
Step 4: Determine your payment methods
Determine which payment methods you want to offer to your customers.
Some of these payment methods are automatically activated for you by us (e.g. Apple Pay), other payment methods can only be activated by yourself (e.g. PayPal), for others you need to get in touch with us to activate them for you after a further review of your business.
Setup instructions
Adding the PrestaShop Smart Checkout plugin consists of the following steps.
Step 1: Add “Viva Smart Checkout” module to your PrestaShop store
Installation video
Please see our video on how to install the Viva Smart Checkout plugin in your PrestaShop store:
Installation instructions
Add the Viva Smart Checkout plugin to your PrestaShop store by following the below steps:
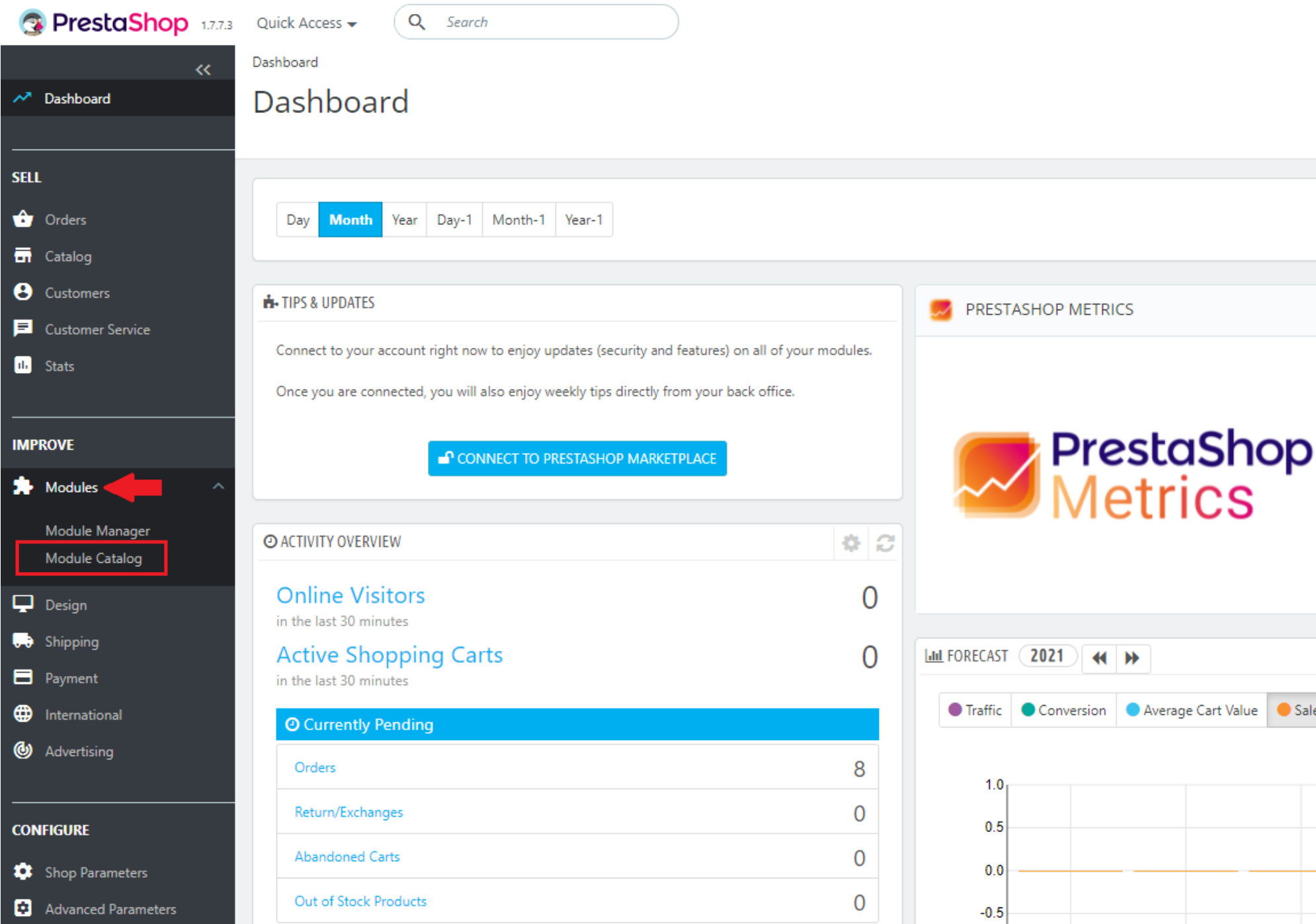
Log in to PrestaShop and navigate to Modules > Module Catalog:

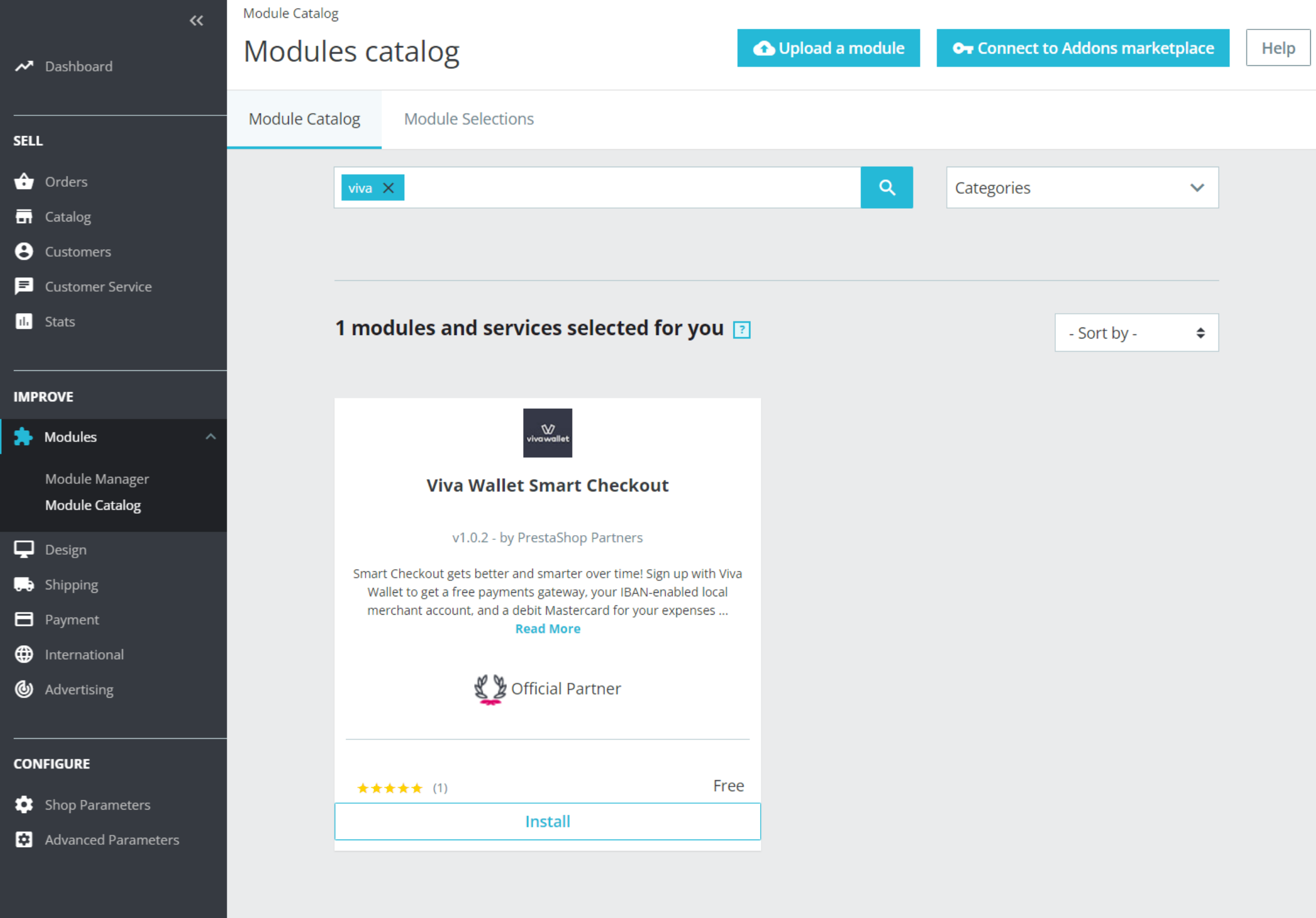
Enter “Viva” in the search box and click on the search button:

The ‘Viva Smart Checkout’ module should appear:

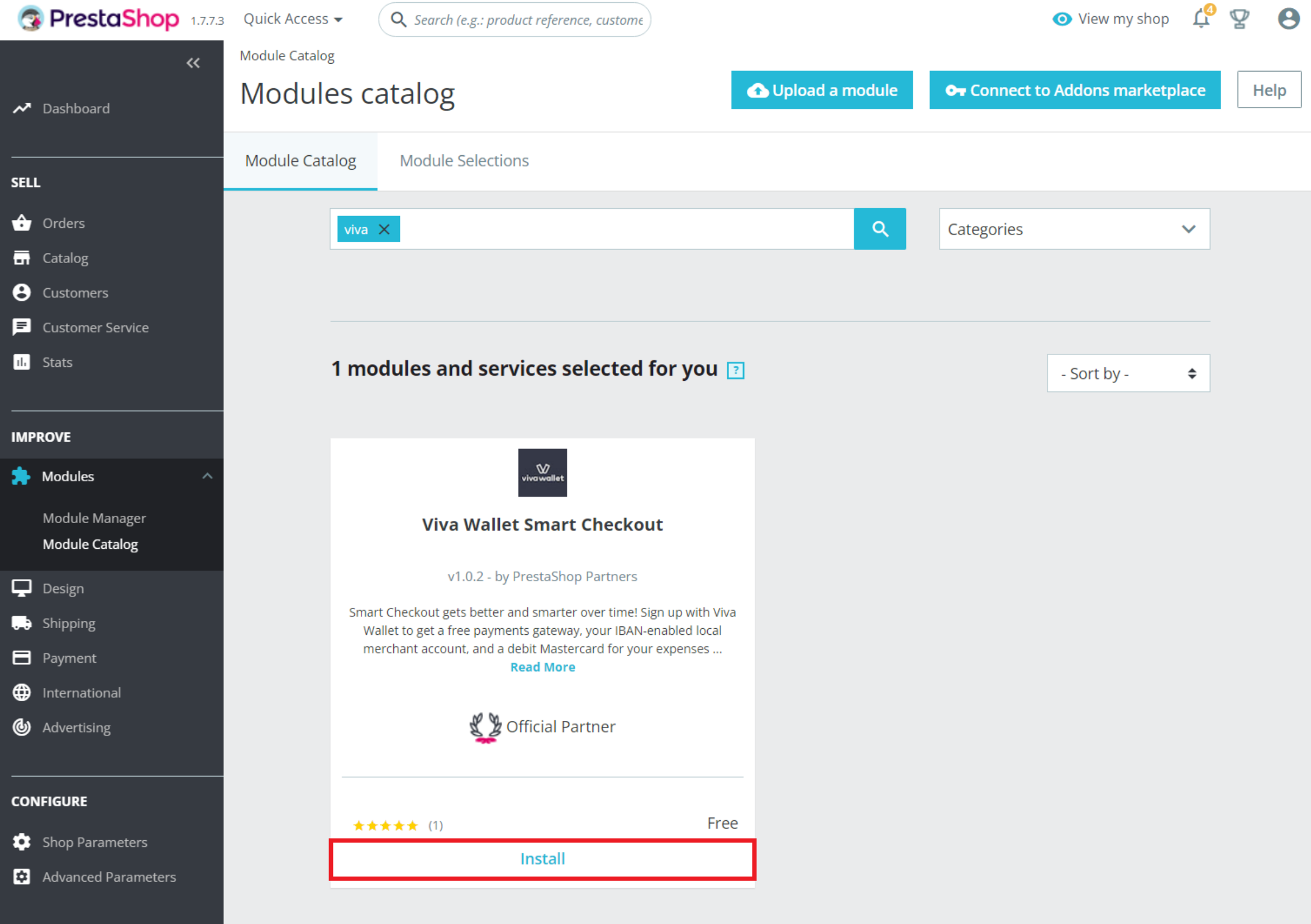
Click on the Install button at the bottom of the Viva module:

You do not need to set up a webhook for the PrestaShop Smart Checkout plugin, as this is automatically managed by the plugin
Step 2: Set the “Viva Smart Checkout” module to the same currency as your Viva account
Navigate to Payment > Preferences to display the Preferences page:

From the Currency restrictions section, select for the “Viva Smart Checkout” module the same currency as your Viva account and then click Save:

Step 3: Configure the “Viva Smart Checkout” module
Navigate to Modules > Module Manager:

Enter “Viva” in the search box and click on the search button:

The ‘Viva Smart Checkout’ module should appear
Click on the Configure button:

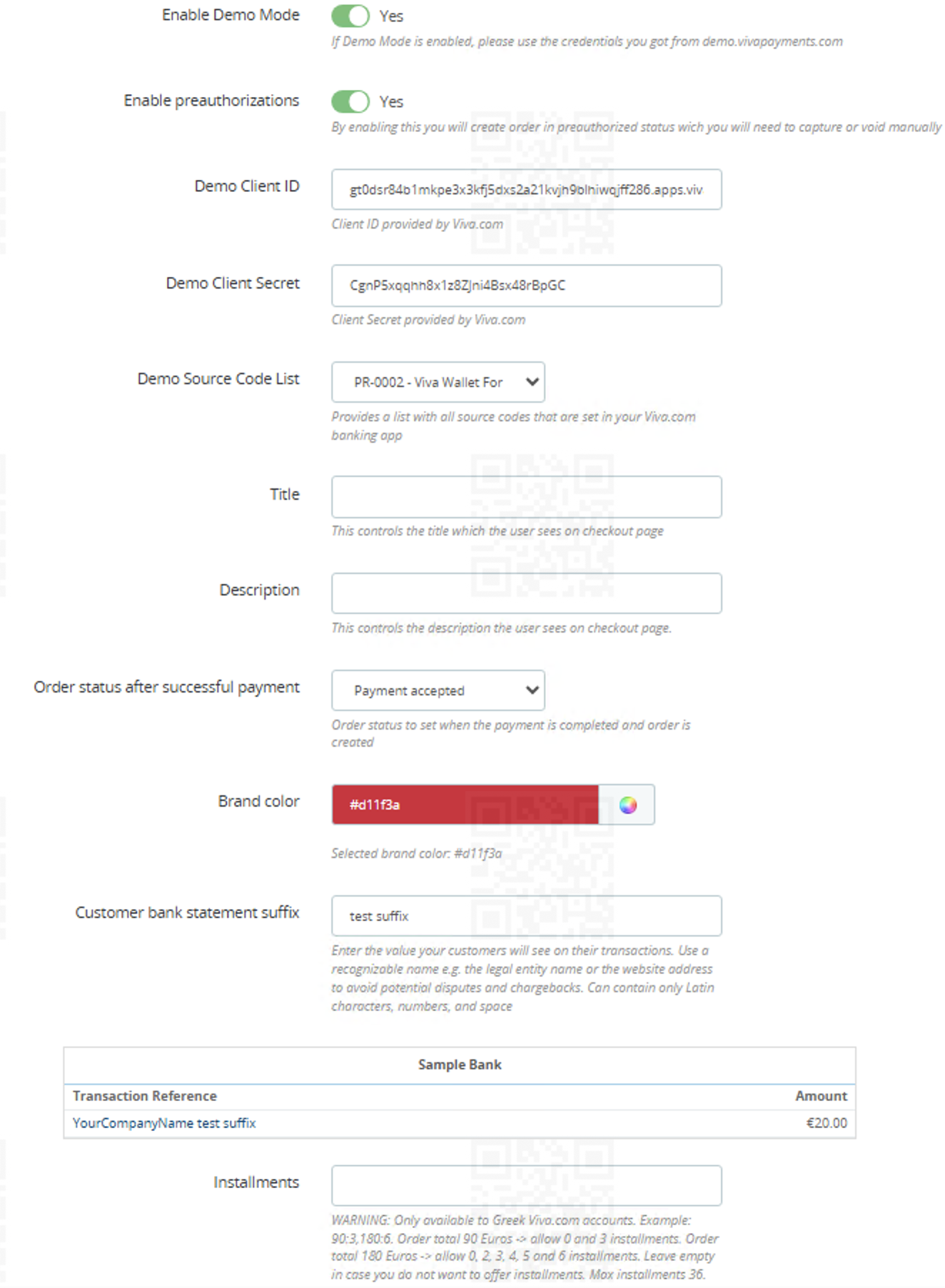
Within the Settings panel, fill in the following fields:

Enable Demo Mode: Choose whether you are using a demo or live account
Enable Preauthorization: This option allows the plugin to place a preauthorized transaction on the customer’s card instead of immediately capturing (charging) the full amount. When preauthorization is enabled, the payment is not captured automatically. You must manually capture the payment to receive the funds. If the authorized payment is not captured within 5 days, the authorization will expire. So please make sure to capture the payment within 5 days.
Client ID / Demo Client ID: Enter the Client ID you noted in Step 2: Generate PrestaShop credentials
Client Secret / Demo Client Secret: Enter the Client Secret you noted in Step 2: Generate PrestaShop credentials
Source Code List / Demo Source Code List: This will populate automatically when save the page. Normally, you will only have one Source for PrestaShop and so can ignore this field, but if you have multiple you can select one here
Title: Enter an optional title to display to customers on the Checkout screen
Description: Enter an optional description to display to customers on the Checkout screen
Order status after successful payment: Choose what to set your order status to, within PrestaShop, when the payment is successful
Customer bank statement suffix: This suffix will be added to the bank statement description shown on the customer’s bank statement.
Brand color: Choose your brand’s primary color to style the Viva.com Smart Checkout form.
Installments: This is an optional field, only applicable to Greek merchants – you can set the maximum allowed payment card installments and their corresponding order values
When complete, click on the Save button at the bottom-right and the Viva payment option will be available in your checkout page
After the successful configuration, please verify the format of the following URLs (where {$environment} = demo or live):
Redirect URLs:
https://www.yourdomain.com/module/vivawalletsmartcheckout/success?environment={$environment}
https://www.yourdomain.com/module/vivawalletsmartcheckout/failure?environment={$environment}
Webhook URL:
https://www.yourdomain.com/module/vivawalletsmartcheckout/webhook?environment={$environment}
You do not need to set up a webhook for the WooCommerce Standard Checkout plugin, as this is automatically managed by the plugin.
If you’re using a firewall, CDN, or security plugin, please ensure that viva’s IP addresses are not blocked.
If you’re not receiving webhooks as expected, you should whitelist the IP addresses/ranges in both your server and in your network firewall.
Multistore setup instructions
Viva’s Prestashop Smart Checkout plugin is compatible with PrestaShop’s Multistore feature, which allows merchants to manage multiple e-shops with one Back Office. To enable Multistore functionality, please follow the below steps:
Step 1: Add new Shop
Enable the multistore option from Shop parameters > General:

Add the new shop from Advanced Parameters > Multistore (in this section we must set the Shop Name (keeping the other default configuration):

Set the new shop’s domain from the Multistore tree by clicking its link:


In the Shop URL section fill in the unique Domain name of the store:

Alternatively, if a subdirectory is used as a separate store, also fill in the Physical URL and/or Virtual URL:

A source code will be automatically generated on viva.com | Account:

Step 2: Install Viva Smart Checkout module
You need to install the module for all shops in order to enable the webhook (the webhook is on the default shop).
Firstly (important), please check that you are in the ‘All shops” environment, at the top-right. Then, you can install the module from Module > Module manager:

Finally, you must configure the module with the Merchant Credentials for the shops you need. A message is displayed in the ‘All shops” environment, in order to configure each shop separately and display active statuses:

Note: although a source code is generated for each store, webhooks of each type are automatically created within your Viva self-care account, only under the default shop domain URL, as below:

Capturing a preauthorized transaction
Steps to Capture a Preauthorized Payment
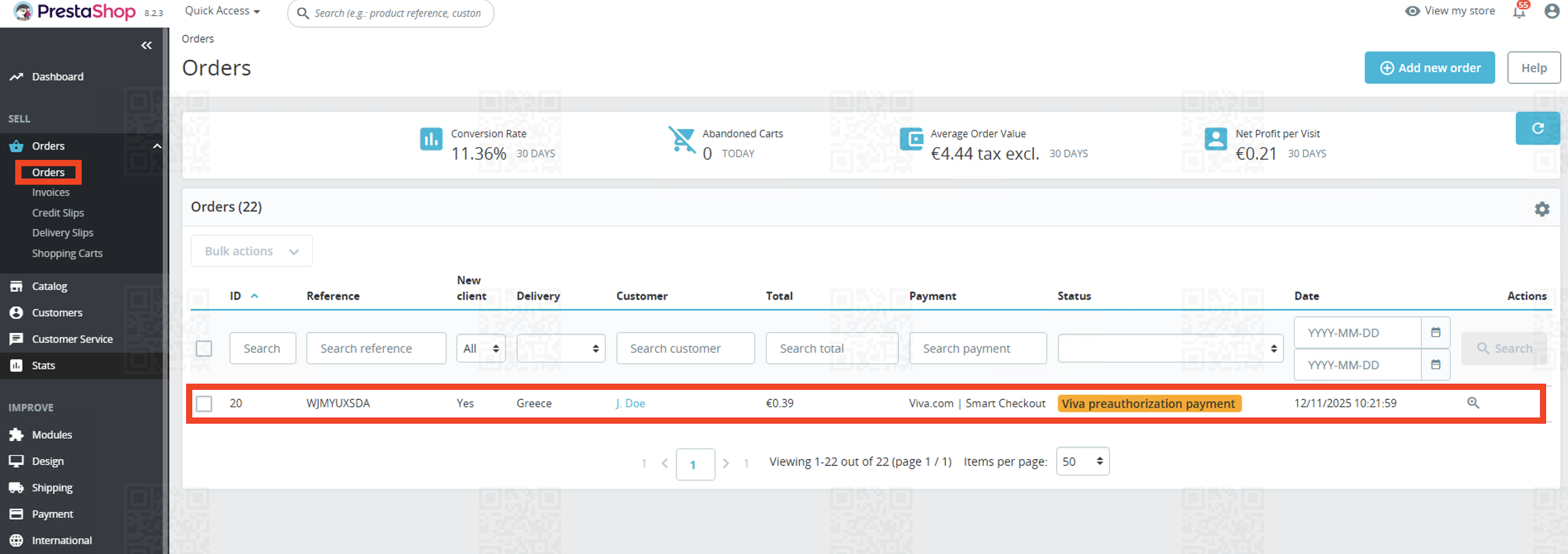
Log in to your PrestaShop Back Office
Navigate to Orders and locate the order with a preauthorized payment. Preauthorized transactions are marked with the status “Viva Preauthorization Payment”. Click on the order to open its details.

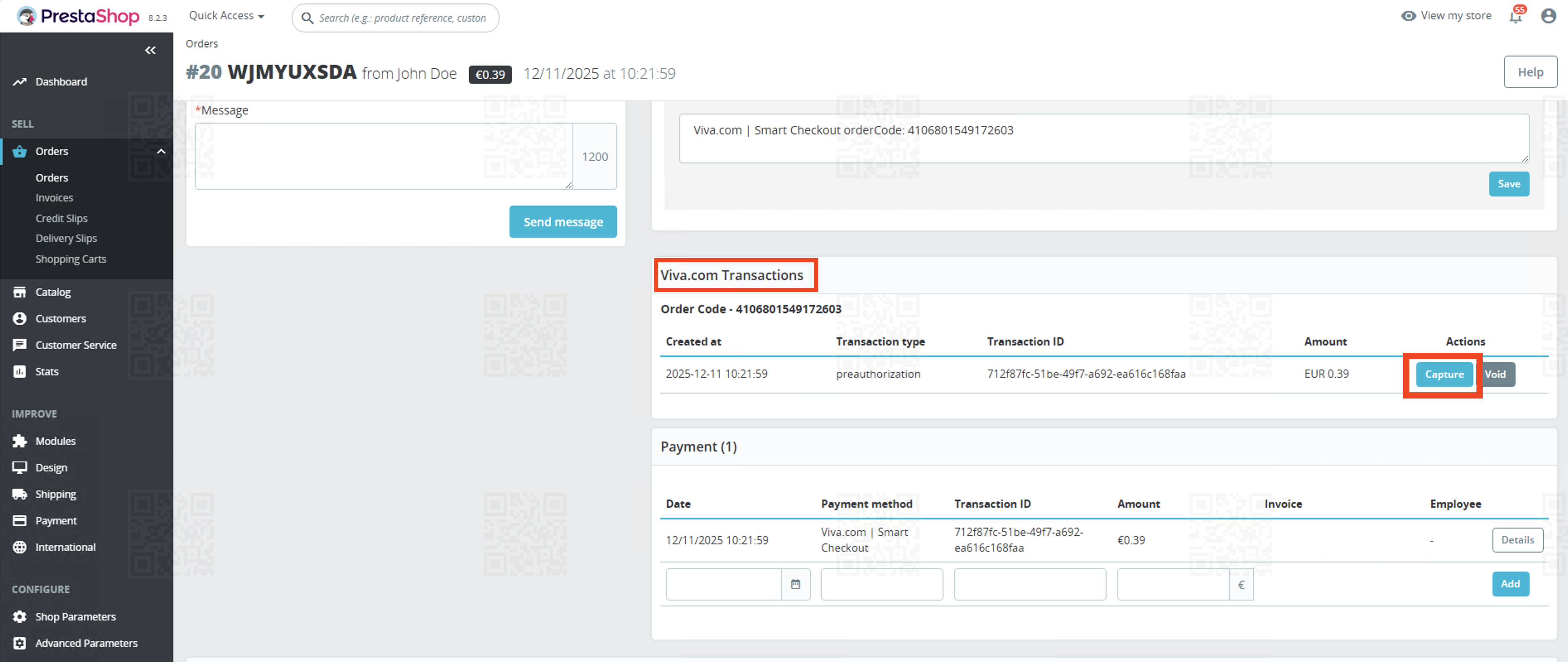
On the order details page, scroll down to the Viva.com Transactions section. Locate the order and click the “Capture” button.

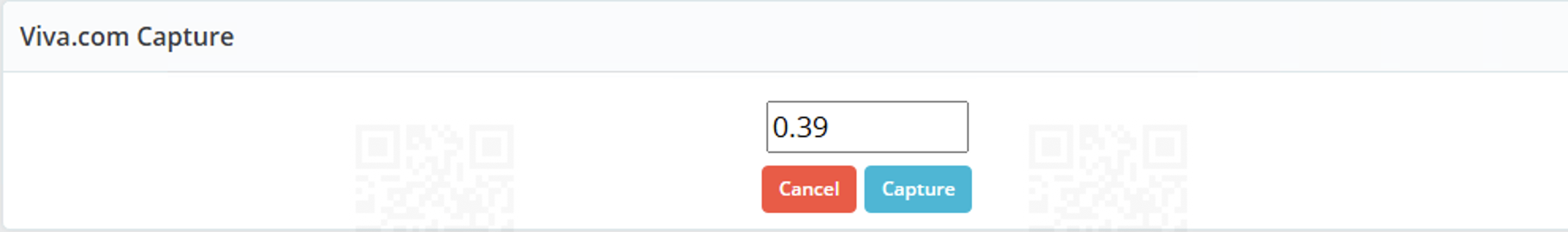
A Capture window will appear. Review or adjust the amount to capture (up to the preauthorized amount).

Click “Capture” to confirm, or “Cancel” to abort.
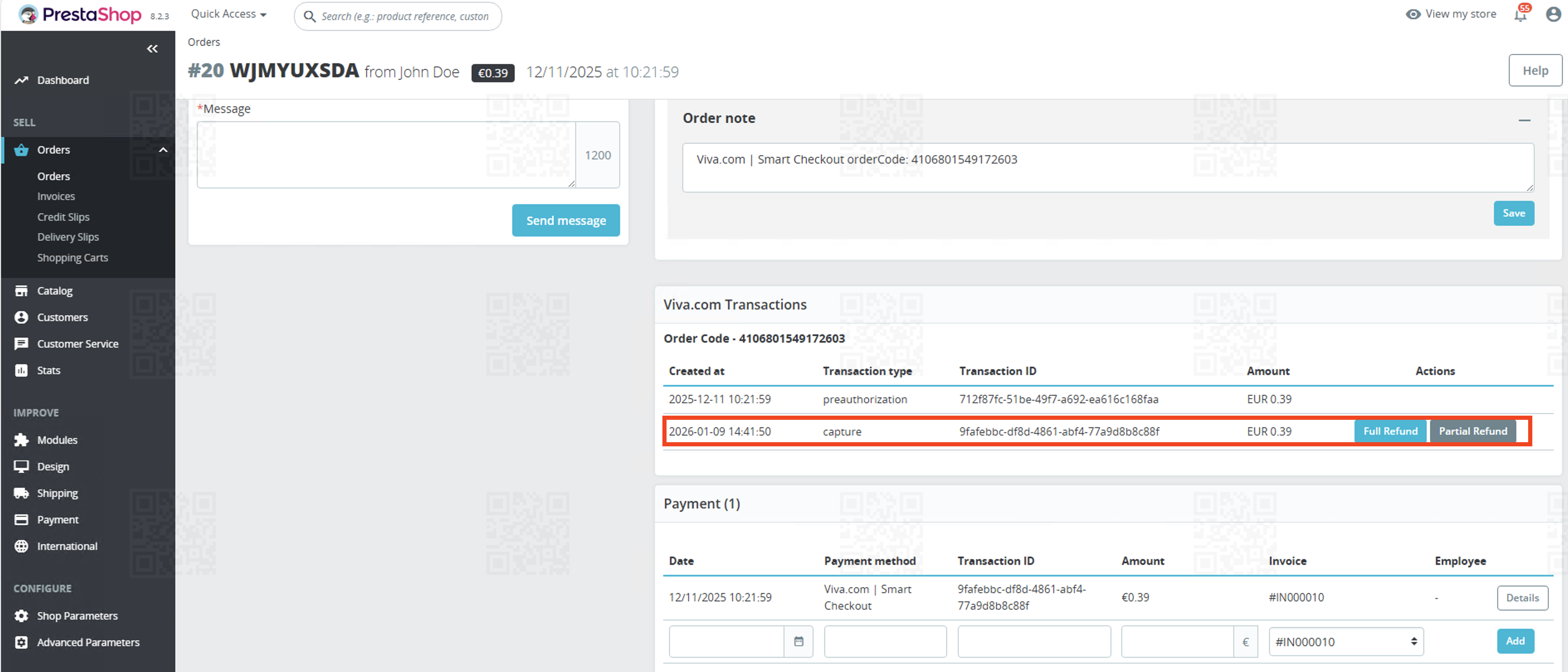
Once captured, a new transaction type “capture” will be added to table.

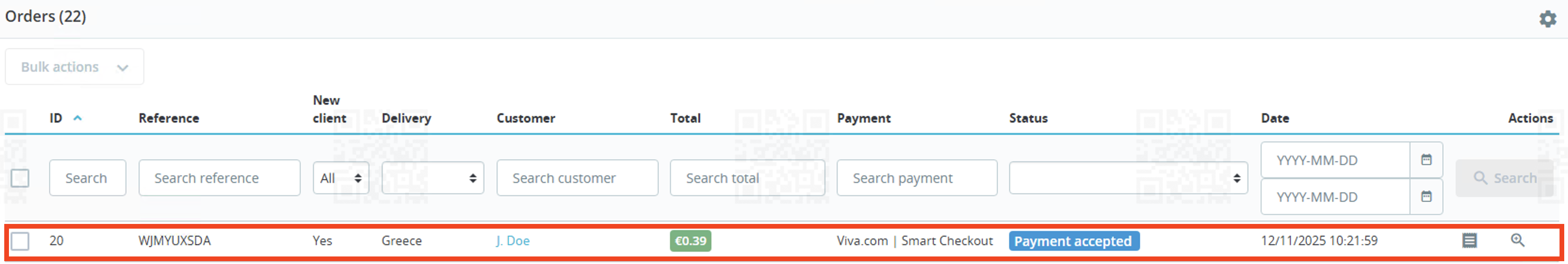
The order status is now updated as “Payment accepted”. And the funds will be transferred to your Viva.com account asap.

Upgrading the plugin
Keeping the plugin up to date help improve user experience with the addition of new features as well as improvement of existing features.
To find the existing version of the plugin, log in to your PrestaShop admin panel, go to module manager and search for VivaWallet. Notice the version of the plugin.

If upgrade button is visible, click it to upgrade the plugin.
Click Configure button to check and verify your plugin settings.

Installation Guide (PDF)
You can also view our Installation Guide in PDF format.
PrestaShop Addons page
You can also visit our PrestaShop Addons page: Viva Smart Checkout (prestashop.com)
Get Support
If you would like to integrate with Viva, or if you have any queries about our products and solutions, please see our Contact & Support page to see how we can help!
