Debugging errors
For common issues with Viva's solutions, there are some key details which can assist with troubleshooting.
When reaching out to Viva for the investigation and troubleshooting of any issues, please provide us with as much of the below information as possible, in order for a quick resolution
What information do I need to find?
General issues
The below information should be provided – where relevant – for all types of general technical issues surrounding APIs, payments, transactions and similar.
| Information | Description |
|---|---|
| Merchant ID | Your Merchant ID is the unique identifier for your Viva account |
| Transaction ID | A Transaction ID is generated during an API call when a transaction is made |
| Payment Order Code (OrderCode) | The Payment Order Code (OrderCode) is the unique ID of each Payment Order created |
| X-Viva-CorrelationId & X-Viva-EventId | X-Viva-CorrelationId & X-Viva-EventId are the unique IDs of the API call and the observed event of the API call, respectively |
| Payment Method | If related to a specific transaction, what was the payment method used? |
| BIN (Bank Identification Number) | If a card was used during the transaction, please provide its BIN (the first 6 digits of the card number) |
| HTTP/API Request | If you are making a particular call to our APIs, please provide the full Request information (including URL, Headers and Body) |
| HTTP/API Response | As above, please provide the full response to the API call, if relevant. In particular, Transaction feedback parameters such as StatusId, TransactionTypeId and HTTP response codes are useful |
| Additional response parameters | Further information which can be found within the Success/Failure redirect URLs following a transaction. These include query parameters, such as EventID and Electronic Commerce Indicator (ECI) |
| Date & Time | The exact date and time the reported error occurred | Integration/Solution | The Viva solution used, such as Smart Checkout, WooCommerce Standard Checkout Plugin, etc. |
Webhooks issues
The additional below information should be provided – where relevant – for issues surrounding Webhooks.
| Information | Description |
|---|---|
| Webhook Event | The event of the webhook |
| Webhook Endpoint | The endpoint (URL) being used to receive webhook notifications |
| Webhook Response | The response body, if related to a particular webhook notification |
Plugins issues
The additional below information should be provided – where relevant – for issues surrounding Plugins.
| Information | Description |
|---|---|
| Client ID | If using the Shopify, PrestaShop Smart Checkout or WooCommerce Standard Checkout plugins, please note the Client ID being used for the integration |
| Version of store | The version of your store, for example: PrestaShop v1.7.7.3 |
| Additional Plugin parameters | Further information used when configuring your plugin, such as URLs, Source Codes, etc. |
| URL of store | The full URL of your store, including protocol (e.g. https://) |
| Type of Plugin | The type of the installed Viva plugin, for example PrestaShop Smart Checkout, etc. |
Payment tools issues
The additional below information should be provided – where relevant – for issues surrounding Payment tools (Quick Pay & Payment Notifications).
| Information | Description |
|---|---|
| Quick Pay - link | The full URL of your Quick Pay link |
| Quick Pay - sharing method | If related to a specific transaction, what was the method in which the Quick Pay link was shared (i.e. via email, SMS, chatbot, etc.)? |
| Payment Notification - generation method | Was the Payment Notification generated via self-care (your Viva account) or via an API call? Additionally, was it created as a standalone or in bulk? |
| Payment Notification - sharing method | If created via an API call, was the Payment Notification sent automatically (by Viva) or manually (by you)? |
Where can I find this information?
General information
Merchant ID
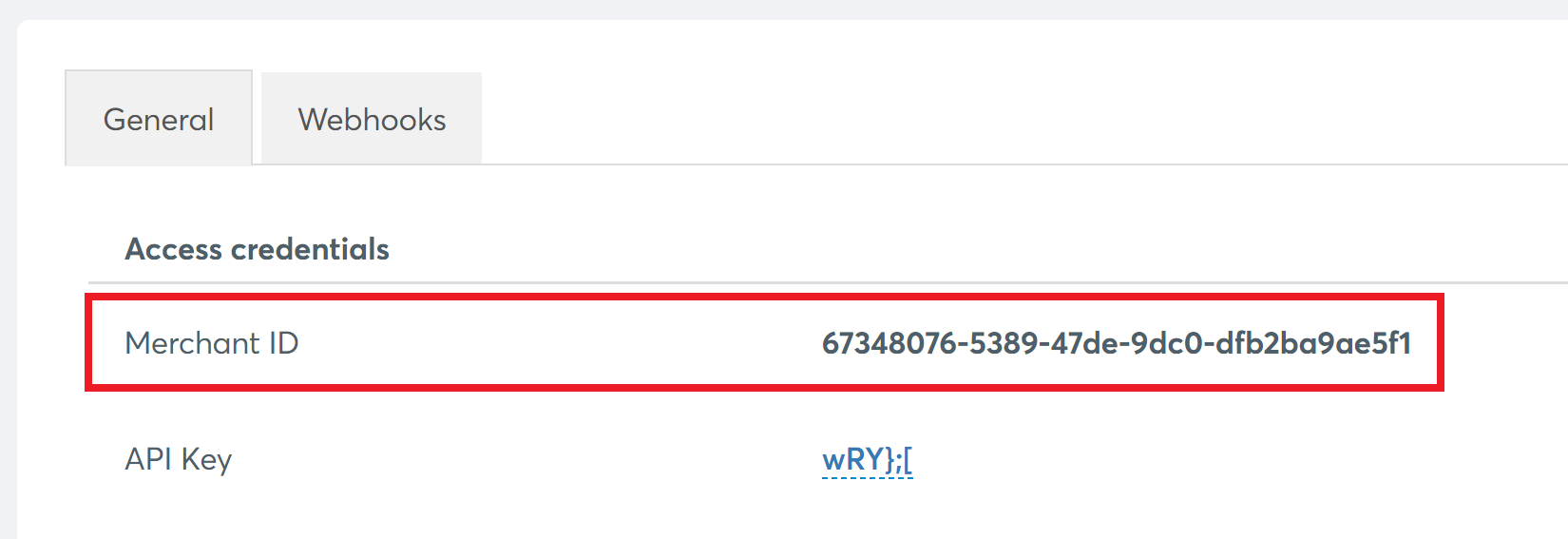
You can find your Merchant ID within your Viva account (‘self-care’). Simply navigate to Settings > API Access:

Transaction ID
The unique ID of a transaction can be found in several ways:
In the redirect URL:
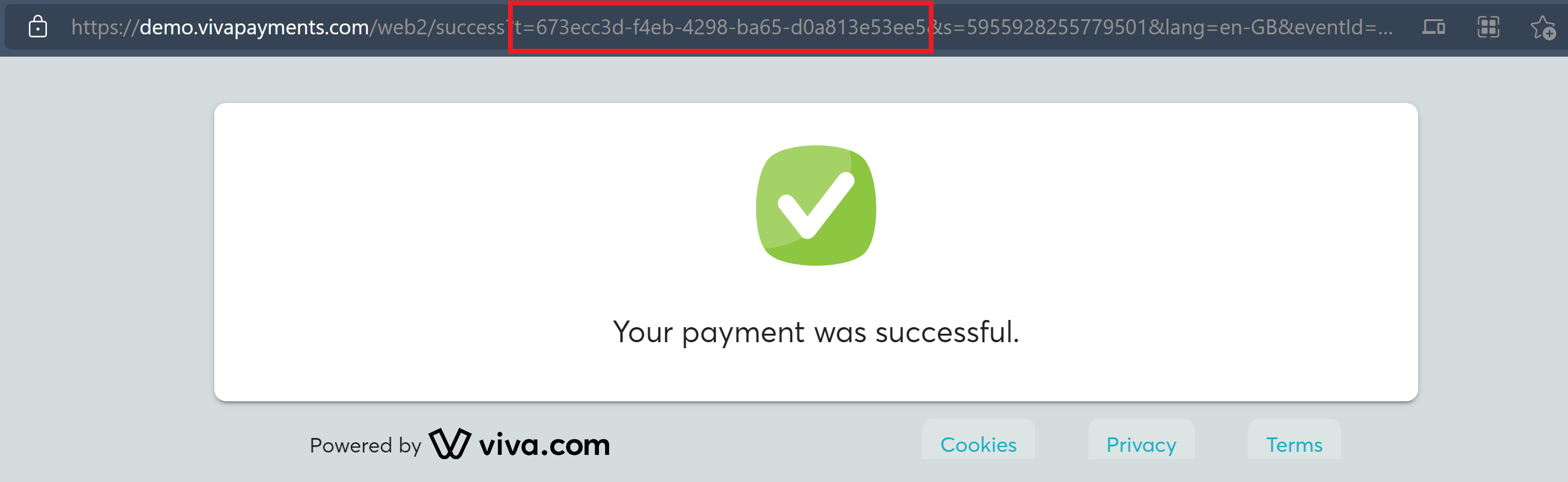
This can be found within the t= parameter of the redirect URL (i.e. the Success URL) after a customer has made a payment:

In the response of a webhook:
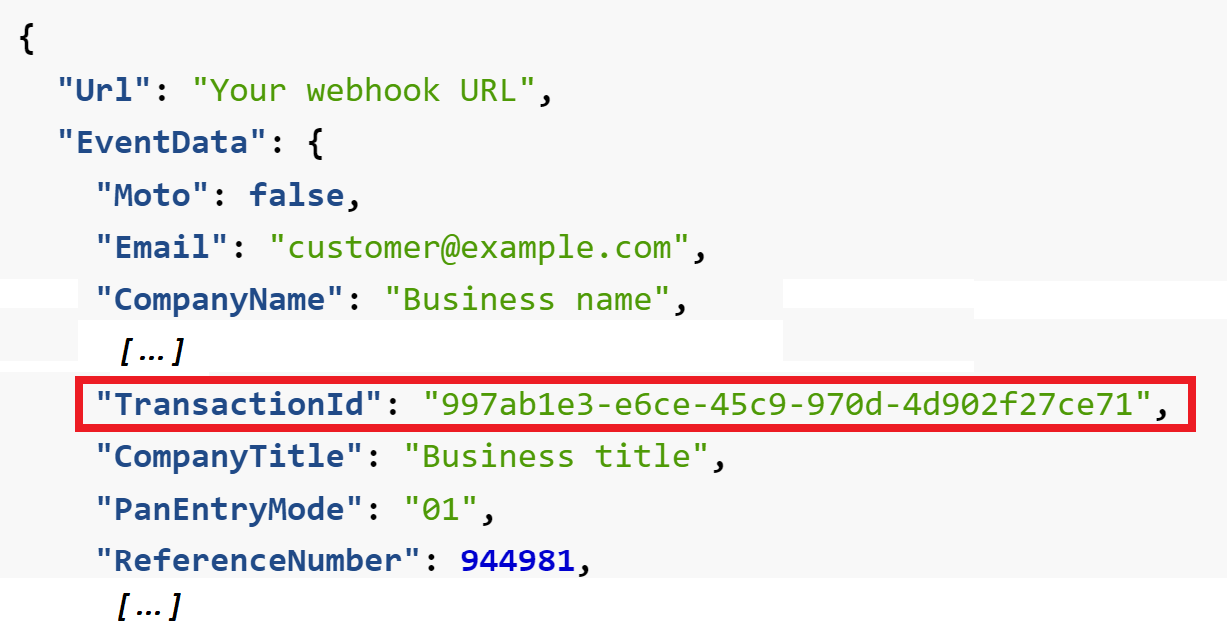
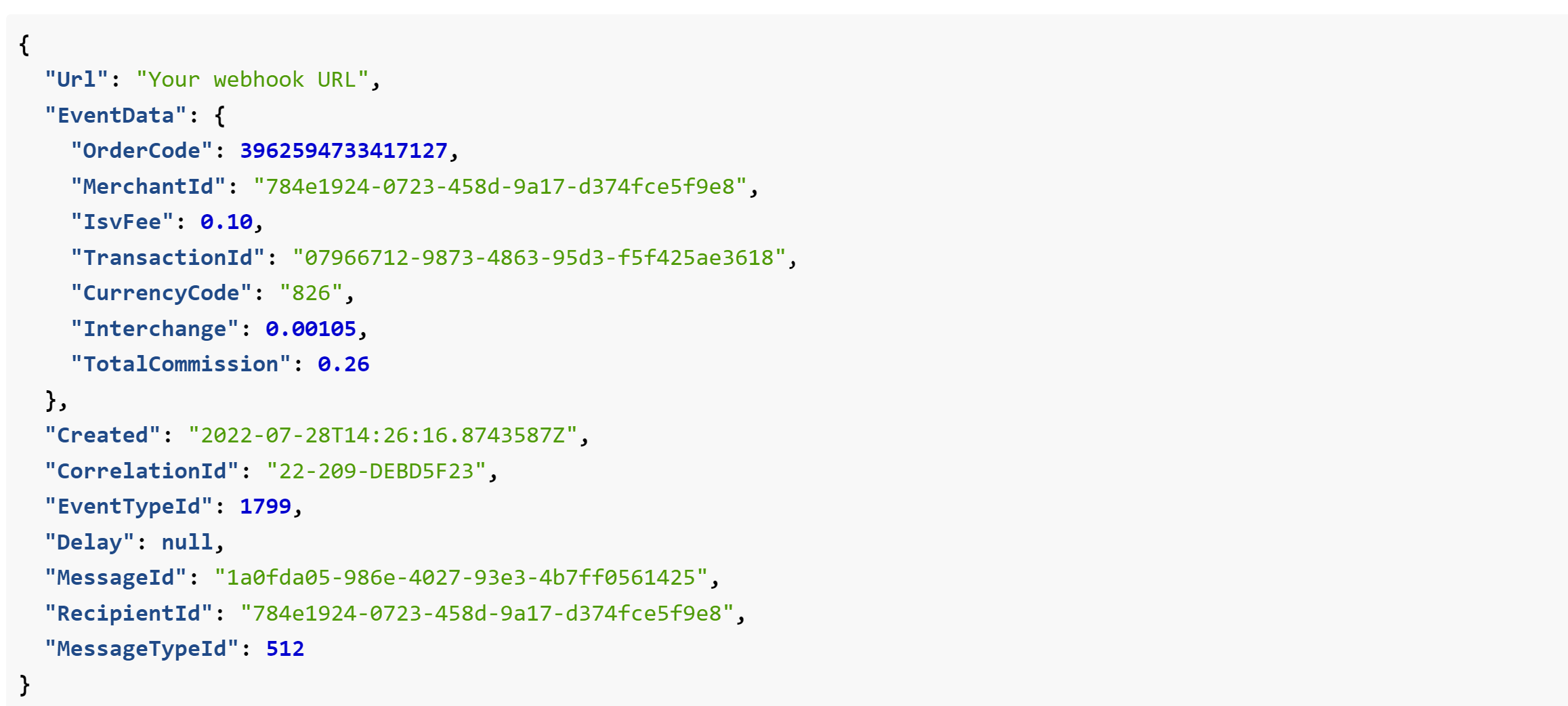
This can be also found within the response of a relevant webhook. For example, within the Transaction Payment Created webhook, as below:

In a transaction’s information within your self-care account:
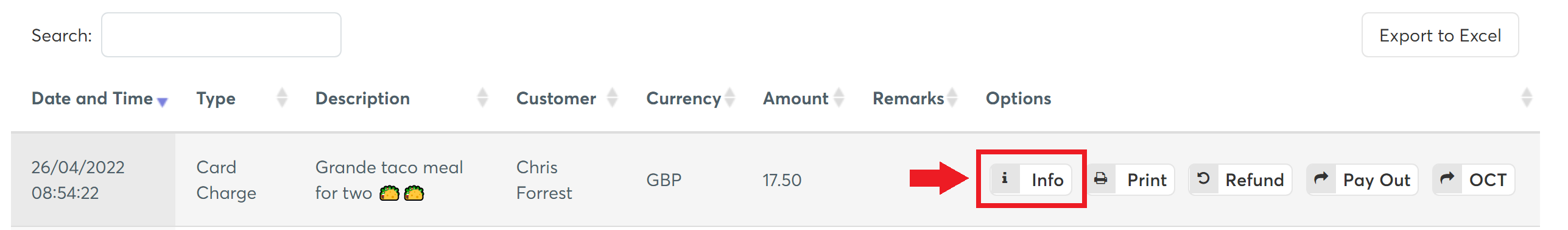
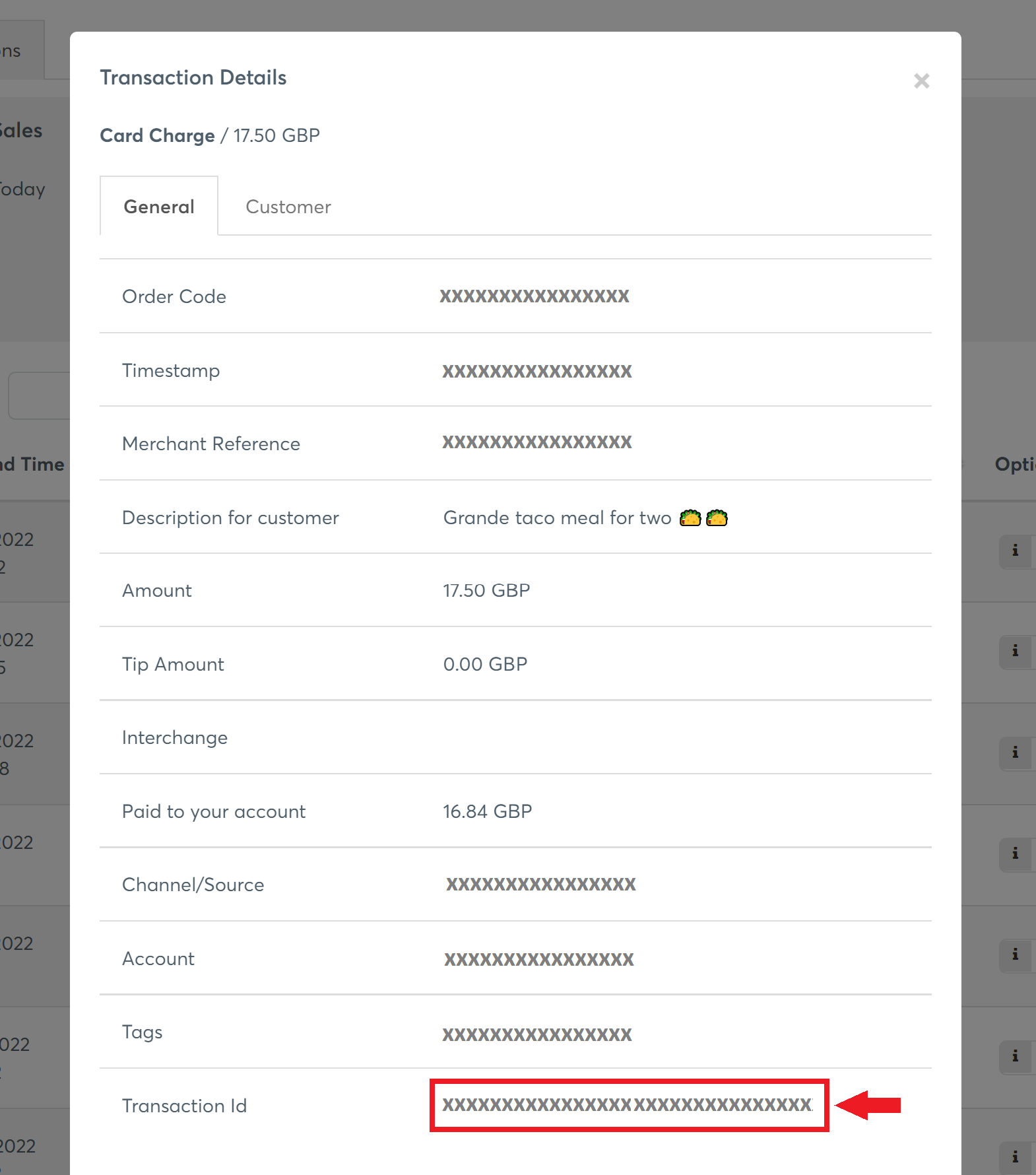
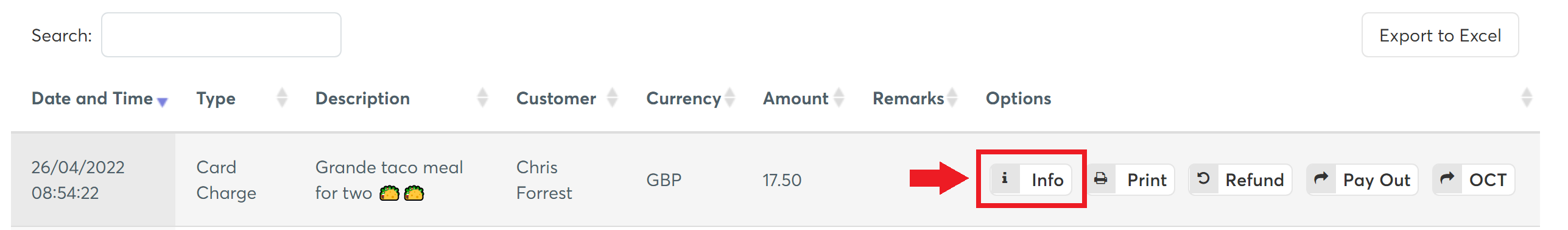
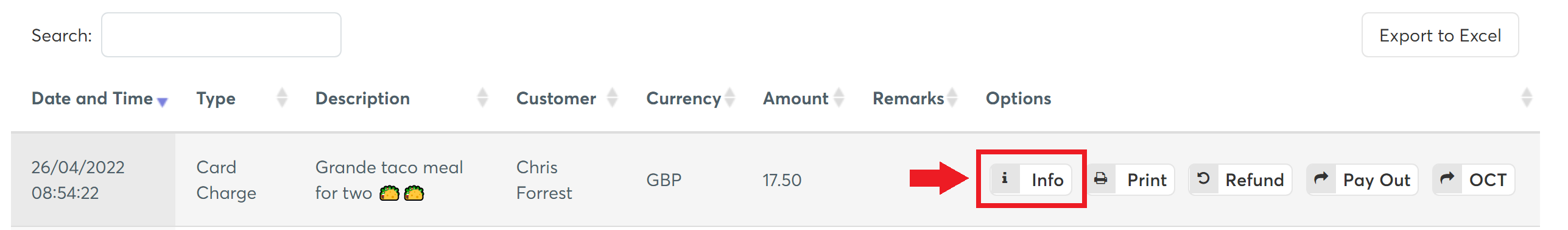
Within your self-care account (viva banking app), navigate to Sales > Sales Transactions. From here, select the Info button next to the transaction in question:

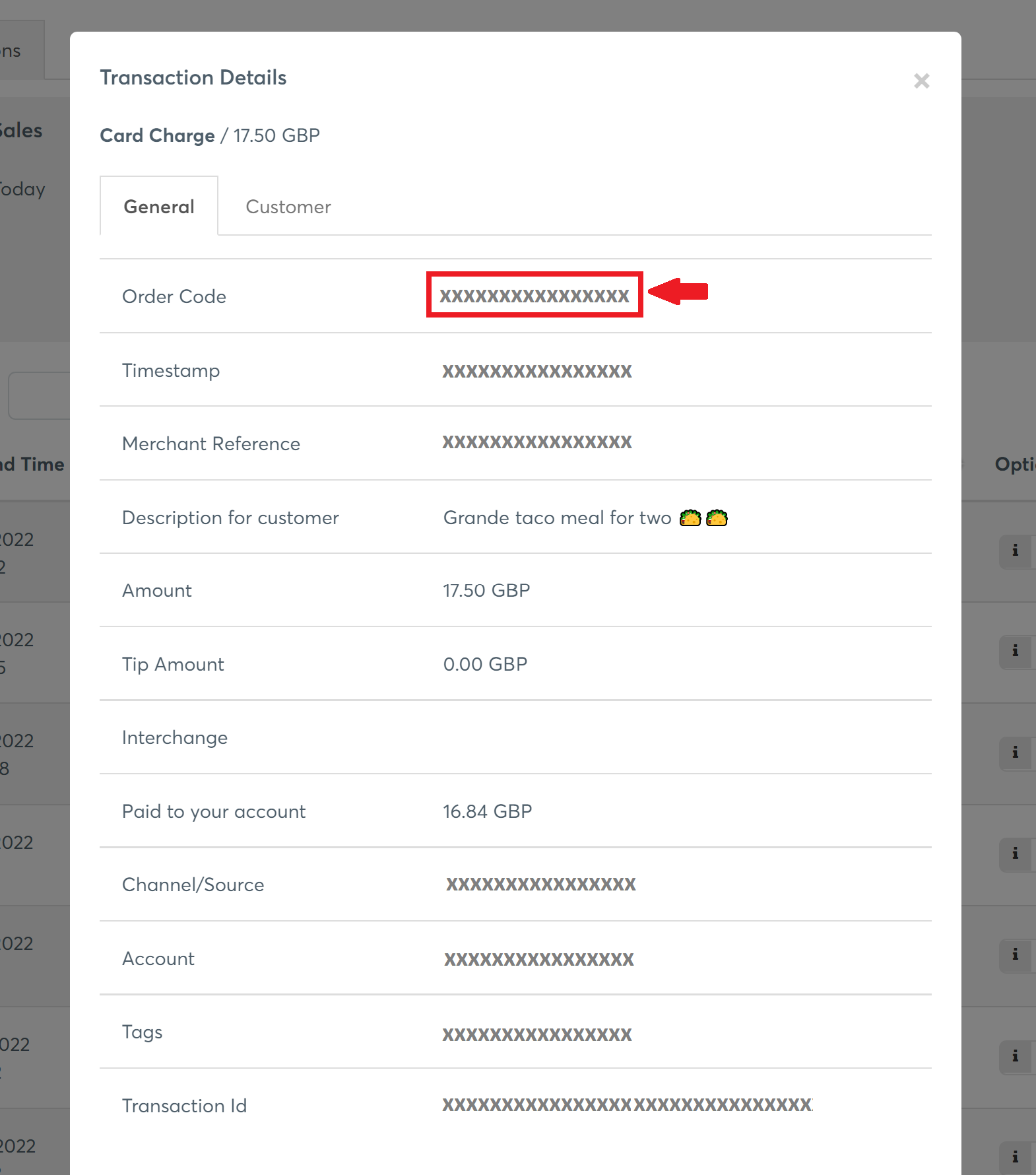
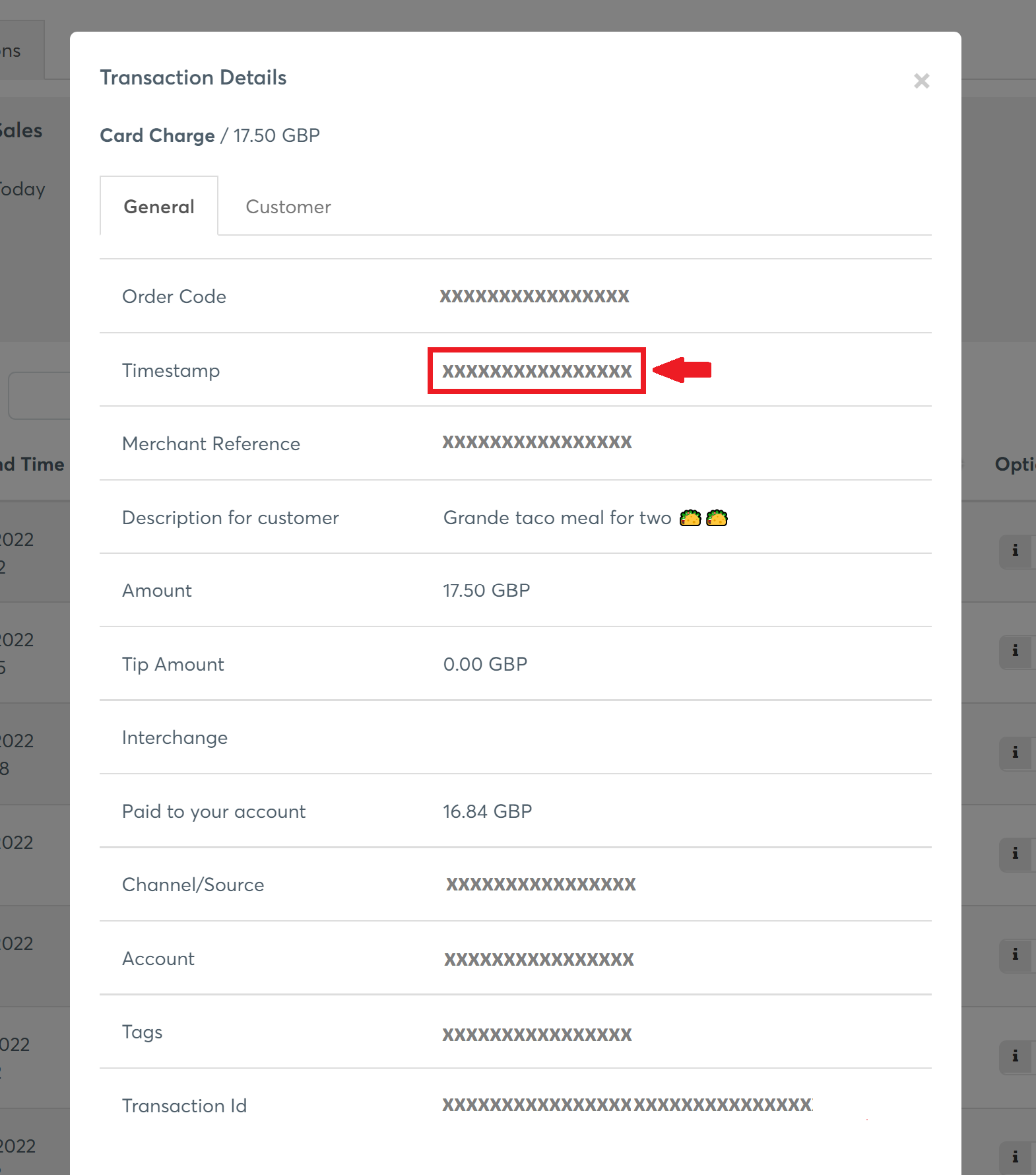
Within the pop-up, you will see the Transaction ID at the bottom of the screen:

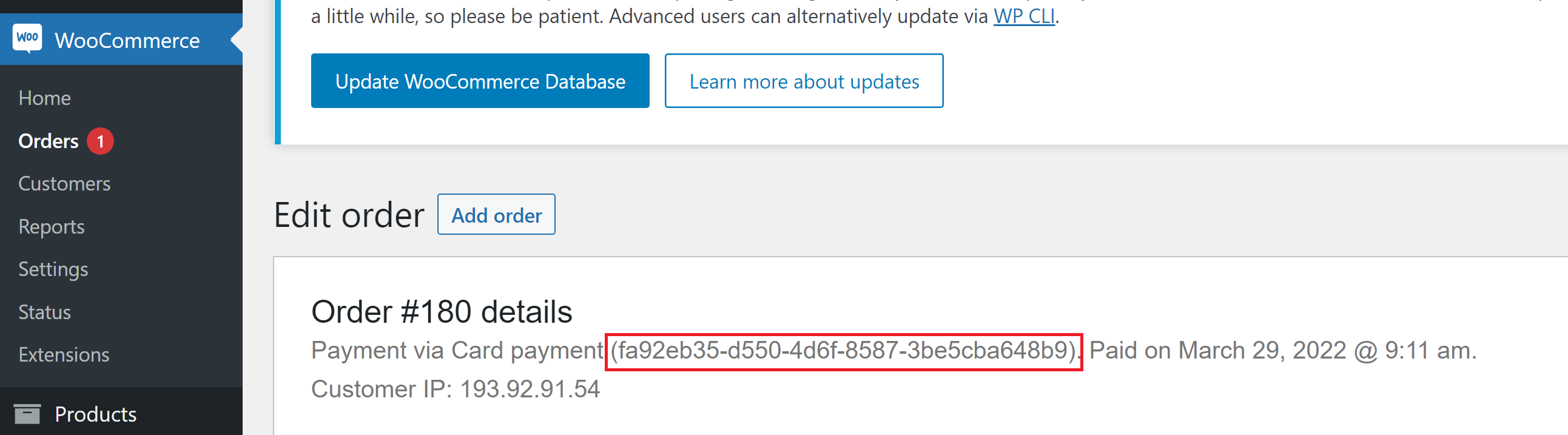
In the WooCommerce admin panel (when using the WooCommerce Standard Checkout Plugin):
Navigate to Orders > open an Order:

Payment Order Code (OrderCode)
The OrderCode can be found in the response from a Create payment order request sent to the Viva API. You can obtain this in a few ways:
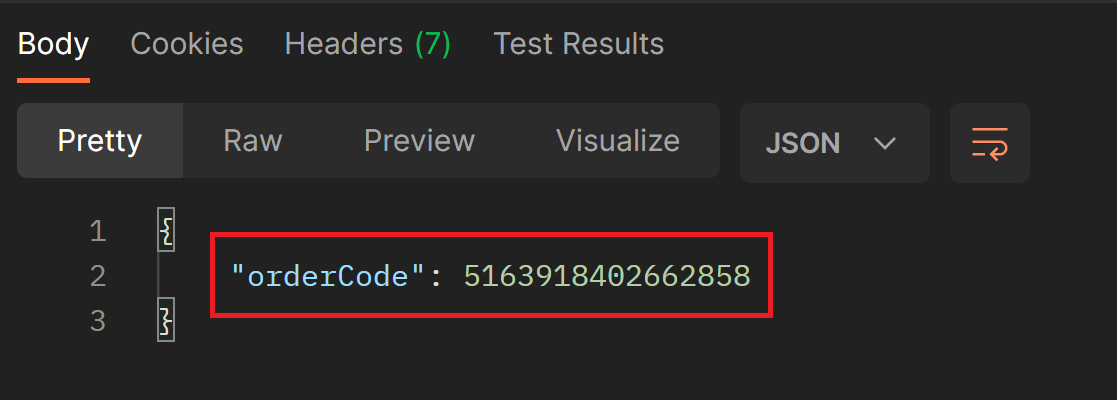
In an API call response:
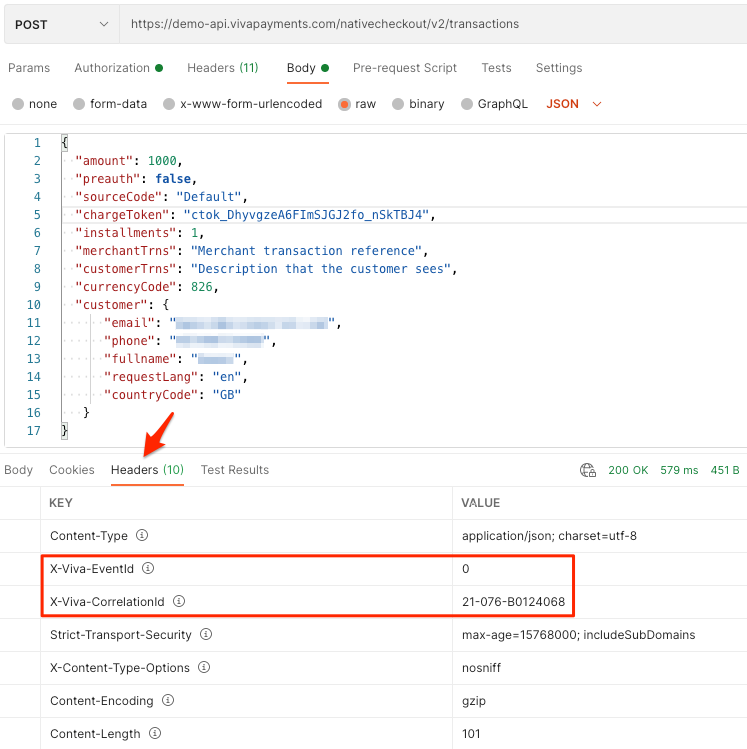
The following example is within Postman, but the process should be similar for other tools. Click on the Body tab:

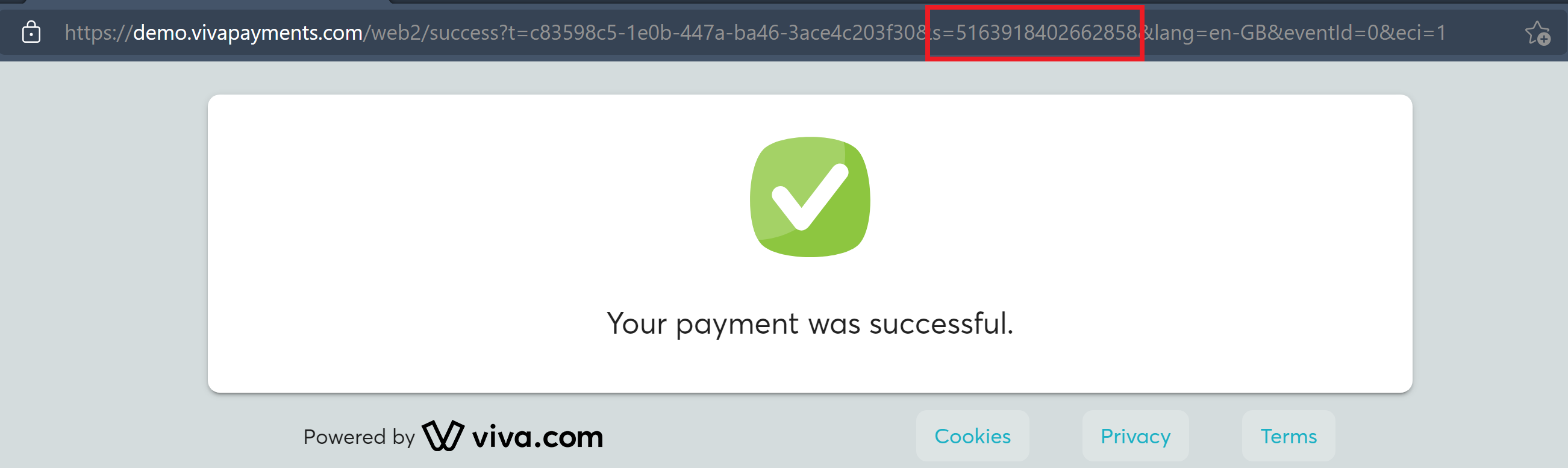
In the browser:
This can be found within the s= parameter of the redirect URL (i.e. the Success or Failure URL) after a customer has made a payment:

In a transaction’s information within your self-care account:
Within your self-care account (viva banking app), navigate to Sales > Sales Transactions. From here, select the Info button next to the transaction in question:

Within the pop-up, you will see the Order Code at the top of the screen:

If you are using one of our Standard Checkout Plugins (WooCommerce Standard Checkout), you may need to check the logs of your ecommerce platform to find the above information
X-Viva-CorrelationId and X-Viva-EventId
The above two headers can normally be found in the response from a request sent to the Viva API. You can obtain these in two ways:
In an API call response:
The following example is within Postman, but the process should be similar for other tools. Click on the Headers tab:

In the browser:
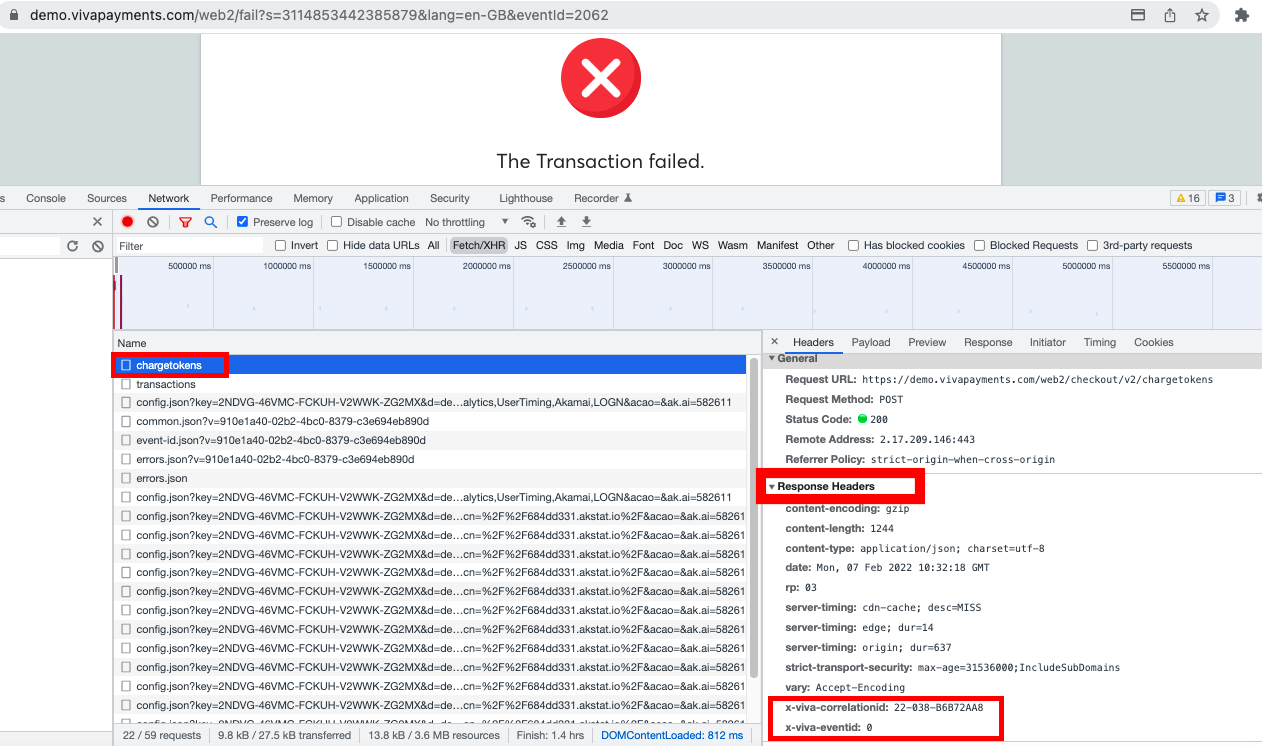
To locate these values in the browser, use the Network developer tools:
Please see the following links on how to access network monitoring tools for some of the major browsers:
Google Chrome | Microsoft Edge | Apple Safari | Mozilla Firefox
The below example is shown in Chrome, but the process is similar for other browsers:
- Make the relevant call (e.g. by submitting a successful or unsuccessful payment via Smart Checkout)
- Open the Network tab within your browser’s developer tools
- See each network request listed one-per-line - click on one of the Viva API calls to see detailed information
- The
X-Viva-CorrelationIdandX-Viva-EventIdvalues will be shown in the Response Headers section, as below

If you are using one of our Standard Checkout Plugins (WooCommerce Standard Checkout), you can open the network tools - as above – directly after submitting a payment within your ecommerce store, in order to find the above information
Payment Method
Multiple payment methods can be used with Viva. If your issue relates to a particular transaction, please note the payment method that was used.
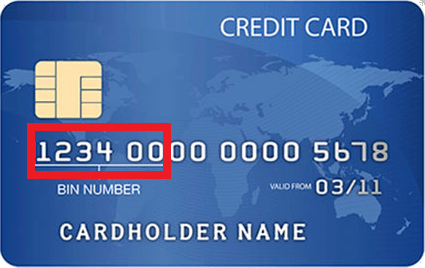
BIN (Bank Identification Number)
The BIN (Bank Identification Number) is the first 6 digits of a payment card number, and uniquely identifies the issuer (i.e. the bank or credit card company):

HTTP/API Request
If you are making an API request, please provide the full call if possible. You can obtain this information in two ways:
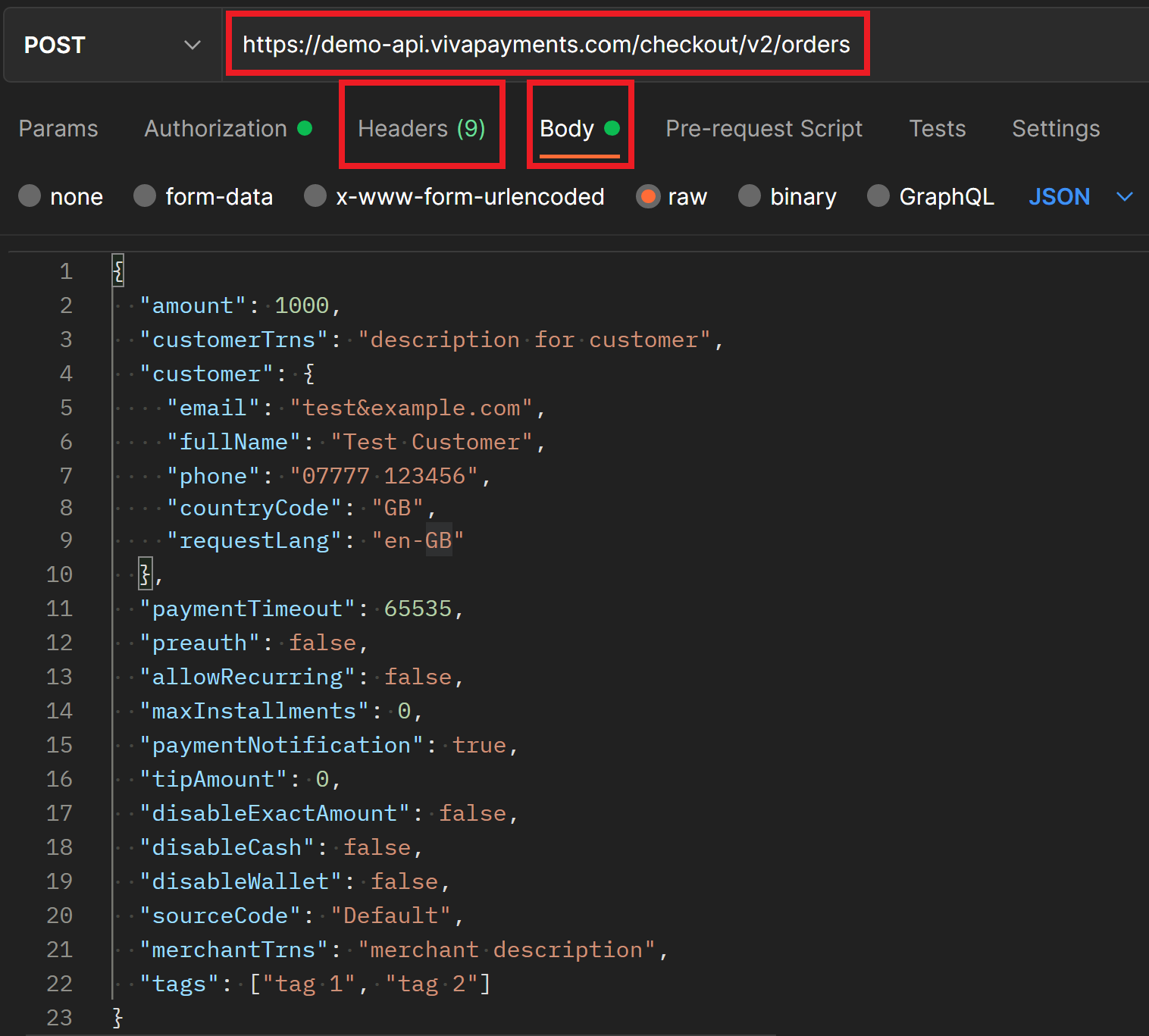
In an API call response:
The following example is within Postman, but the process should be similar for other tools. In particular, the URL (endpoint), Headers & Body are useful:

In cURL format:
curl '[Environment URL]'
-H 'Authorization: Bearer [access token]'
-H 'Content-Type: application/json'
-d '{
"amount": 1000,
"customerTrns": "description for customer",
"customer": {
"email": "test&example.com",
"fullName": "Test Customer",
"phone": "07777 123456",
"countryCode": "GB",
"requestLang": "en-GB"
},
"paymentTimeout": 65535,
"preauth": false,
"allowRecurring": false,
"maxInstallments": 0,
"paymentNotification": true,
"tipAmount": 0,
"disableExactAmount": false,
"disableCash": false,
"disableWallet": false,
"sourceCode": "Default",
"merchantTrns": "merchant description",
"tags": ["tag 1", "tag 2"]
}'HTTP/API Response
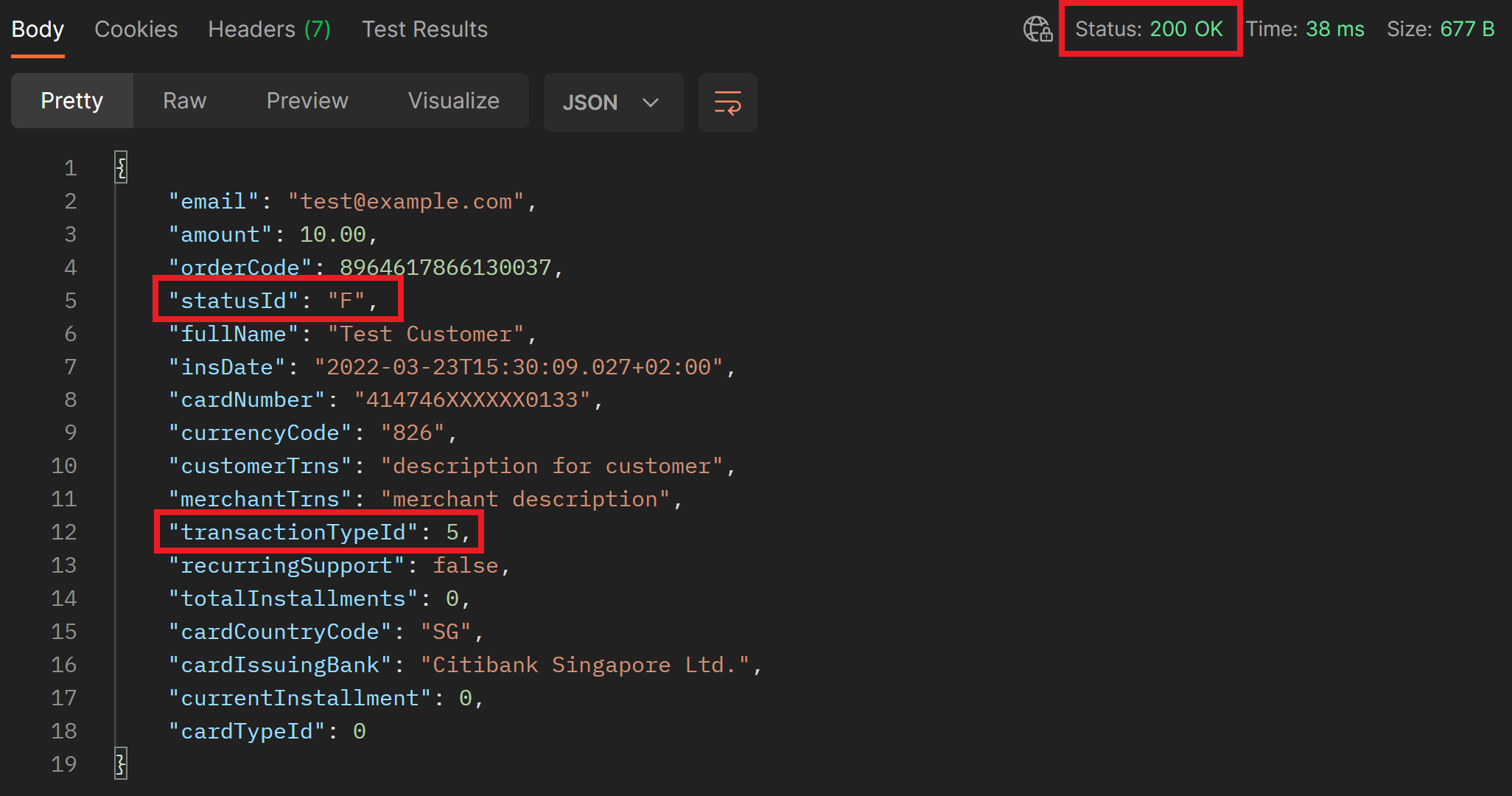
Additionally, please provide the response of the API call, if possible. In particular, transaction feedback parameters (StatusId & TransactionTypeId) and the HTTP Status response code are useful:

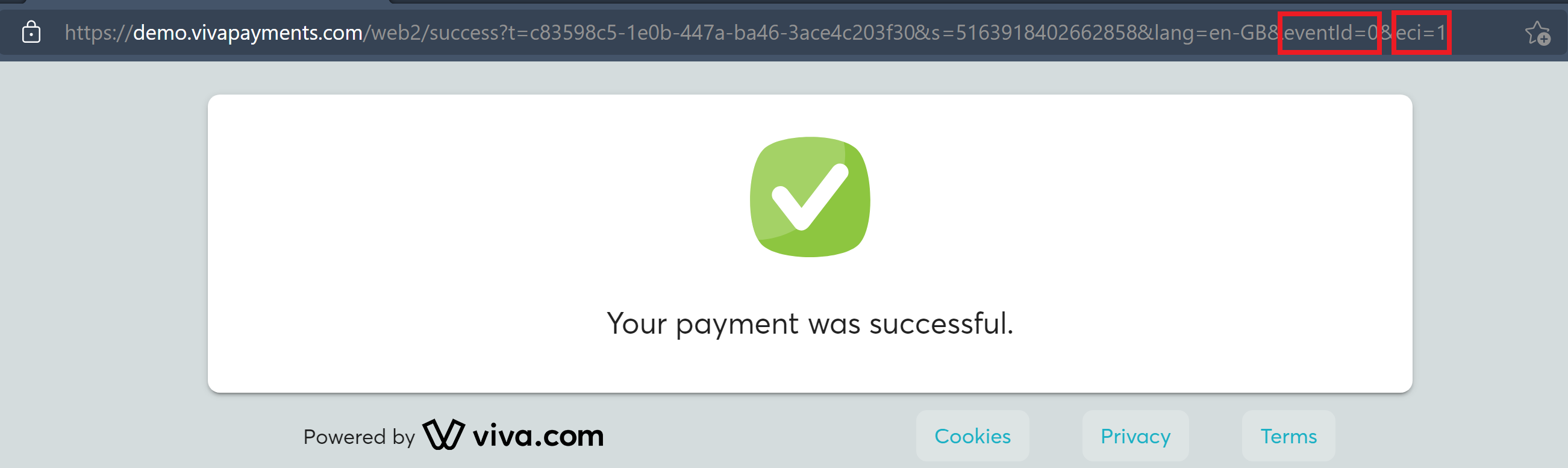
Additional response parameters
You can find some additional response parameters, such as EventId & Electronic Commerce Indicator (ECI) within the Success/Failure redirect URL following a transaction:

If you are using one of our Standard Checkout Plugins (WooCommerce Standard Checkout), you may need to check the logs of your ecommerce platform to find the above information
Date & Time
Within your self-care account (viva banking app), navigate to Sales > Sales Transactions. From here, select the Info button next to the transaction in question:

Within the pop-up, you will see the Timestamp near the top of the screen:

Webhooks information
Webhook event
Each webhook relates to a particular event, which dictates when a notification is sent.
Webhook endpoint
For each webhook you set up, you will need to host and configure an HTTP endpoint.
Webhook response
For issues relating to a particular webhook notification, please provide the response information received. See a sample response to the Transaction Price Calculated webhook, as an example:

Plugins information
Version of store
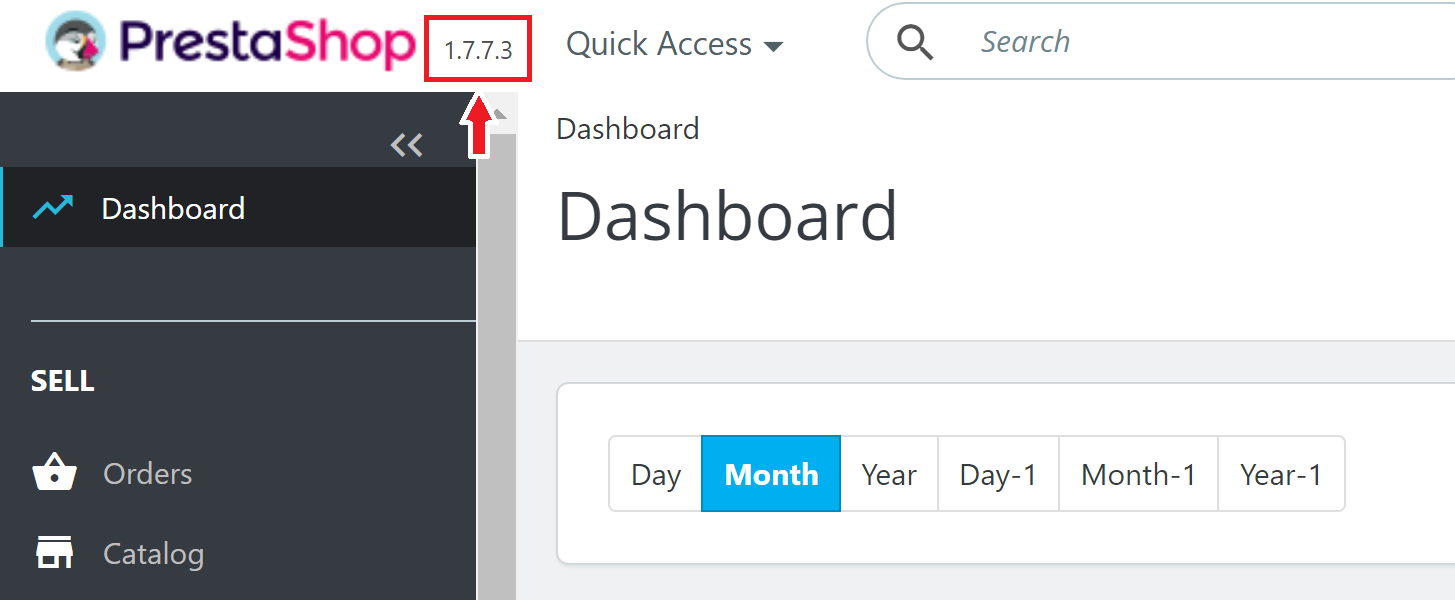
The version of the store in which the Viva plugin is installed can usually be found within your store’s settings. Within PrestaShop, for example, this can be found at the top-left of the screen:

Client ID
For relevant Plugins, you can find your Client ID within your Viva account (‘self-care’). Simply navigate to Settings > API Access.
For the Shopify Plugin, scroll down to the “Shopify Smart Checkout Credentials (PP)” section:

For the PrestaShop Smart Checkout Plugin, scroll down to the “PrestaShop Credentials” section:

For the WooCommerce Standard Checkout Plugin, scroll down to the “WooCommerce Credentials” section:

Additional Plugin parameters
For general Plugin issues and configuration problems, please also provide the additional parameters used to set up the Plugin. For the PrestaShop Smart Checkout Plugin, for example, you can find additional parameters such as Instalment logic, Base URL and Source Code. Parameters will vary depending on the Plugin you are using.
Payment tools information
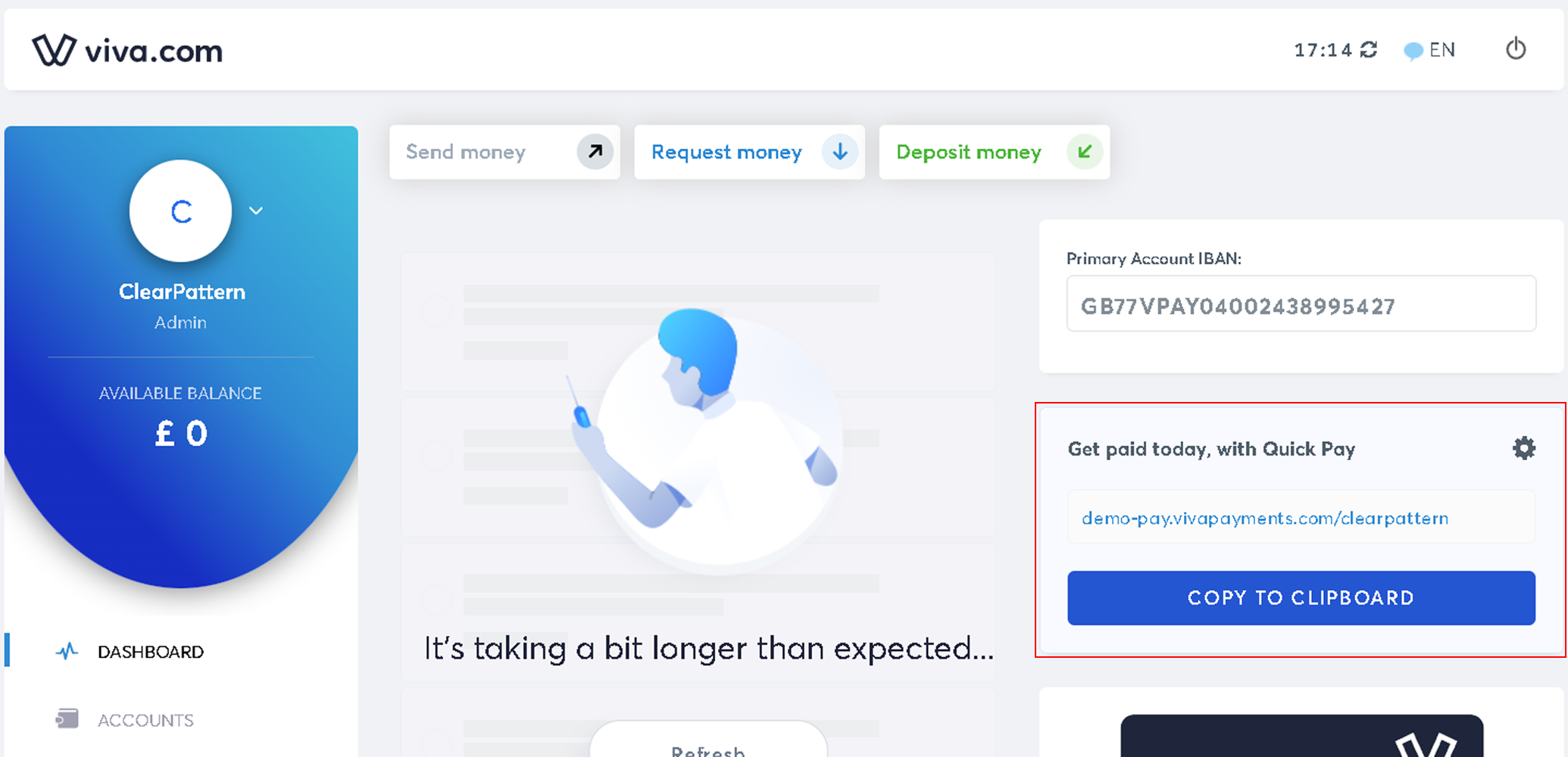
Quick Pay link
Your Quick Pay link can be found within your Viva account (‘self-care’). Simply navigate to Dashboard and look at the top-right of the page:

Get Support
If you would like to integrate with Viva, or if you have any queries about our products and solutions, please see our Contact & Support page to see how we can help!
